そんな人に向けた、簡易作成ジェネレーターです。
入力したらボタン1つでコピペで終わりです。
商品の構造化データを作ってみる
コピーする
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "",
"image": [
"",
"",
""
],
"description": "",
"brand": {
"@type": "Thing",
"name": ""
},
"offers": {
"@type": "Offer",
"url": "",
"priceCurrency": "JPY",
"price": "",
"priceValidUntil": "",
"itemCondition": "",
"availability": "",
"seller": {
"@type": "Organization",
"name": ""
}
}
}
</script>
コピーする
知らない人のためにおさらい:構造化データとは
検索エンジンに対して、Webページの内容をより正確に伝えるためにHTMLに記述する専用のコードのことです。
マークアップできる構造化データの形式は3パターンです。
- 「JSON-LD」
- 「microdata」
- 「RDFa」
この中でもGoogleは「JSON-LD」を推奨してますので、この簡易ジェネレーターも「JSON-LD」で作成するようにしています!
商品の構造化データをURLに反映させるまでの手順
[ptimeline color=”yellow”]
[ti label=”STEP1″ title=”質問と回答を入力”]商品の構造化マークアップしたい内容を入力![/ti]
[ti label=”STEP2″ title=”入力した内容をコピー”]ボタンをクリックで楽チン♪[/ti]
[ti label=”STEP3″ title=”構造化テストツールで確認”]コードスニペットで事前に確認しましょう。[/ti]
[ti label=”STEP4″ title=”対象URL内にコピペ”]J-son ldなのでどこに入力しても基本はOK
おすすめは
[ti label=”STEP5″ title=”再度、構造化テストツールで確認”]問題がなければ実装完了♪[/ti]
[/ptimeline]
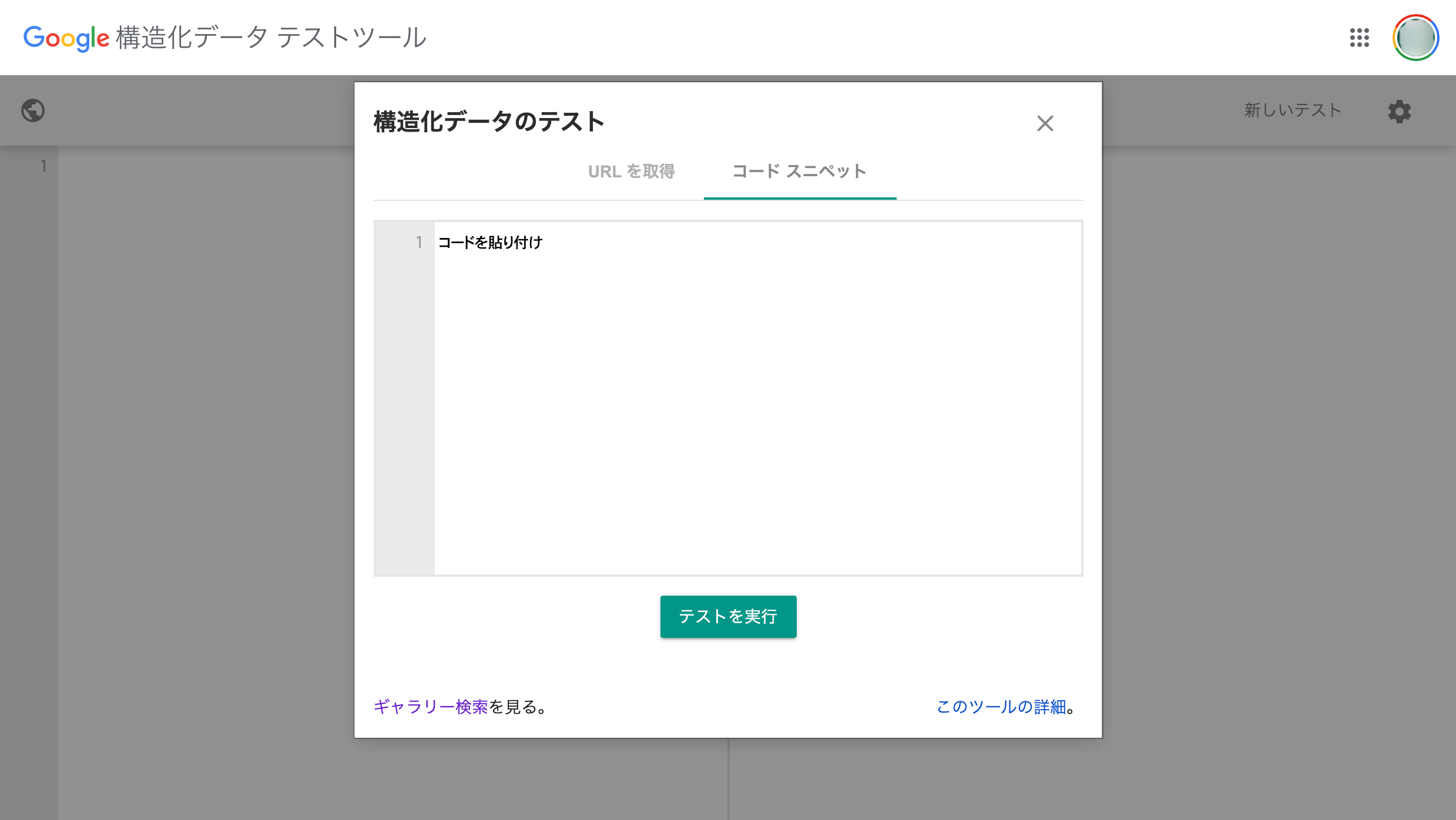
商品の構造化データ作成の簡易ジェネレーターを完成させて、コピーしたら構造化データテストツールを開きます。

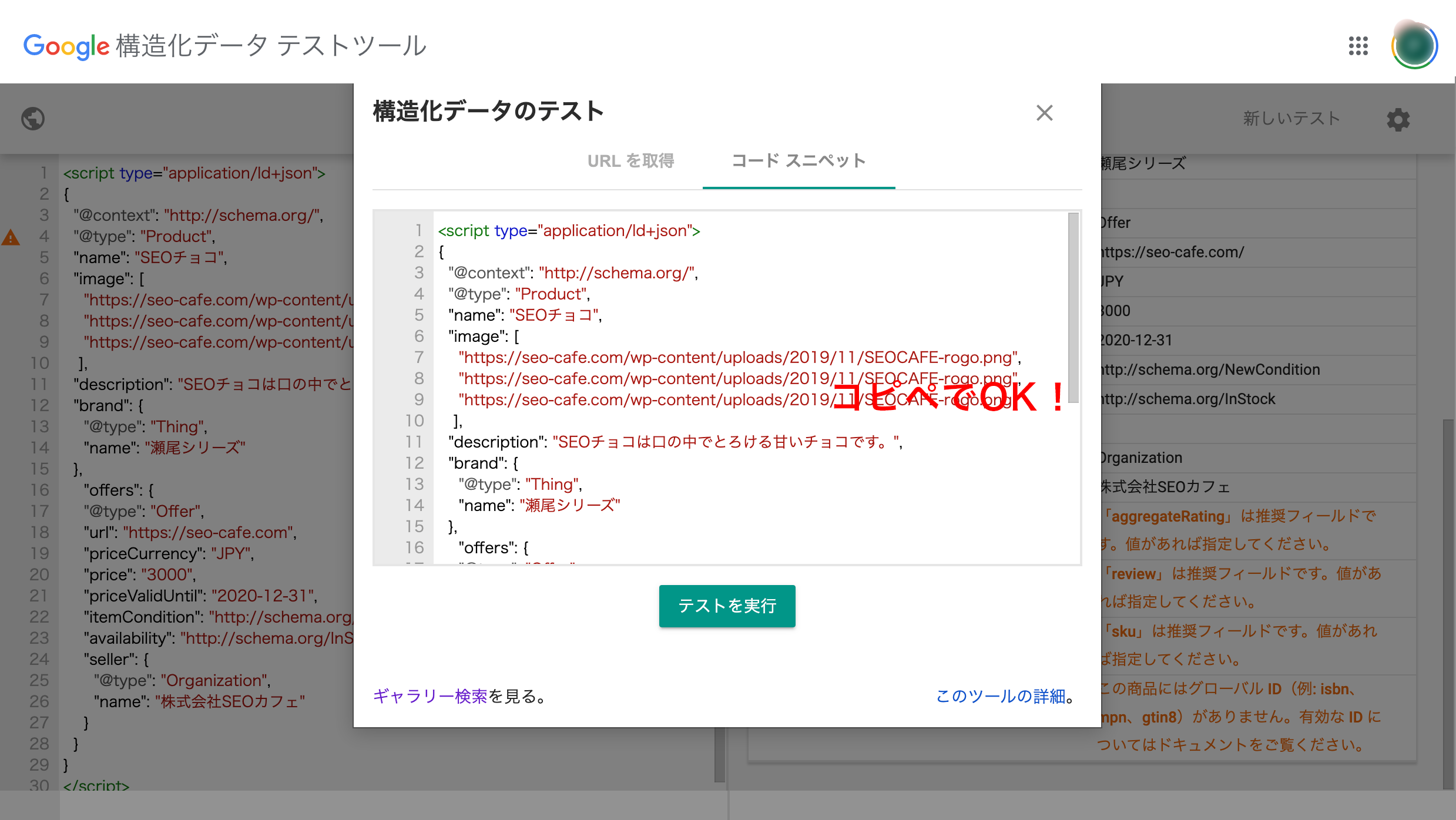
URLに直接埋め込んでいるわけでもないので、右タブの『コード スニペット』へ入力。

入力は、先ほどコピーした内容をそのままペーストすればOK!
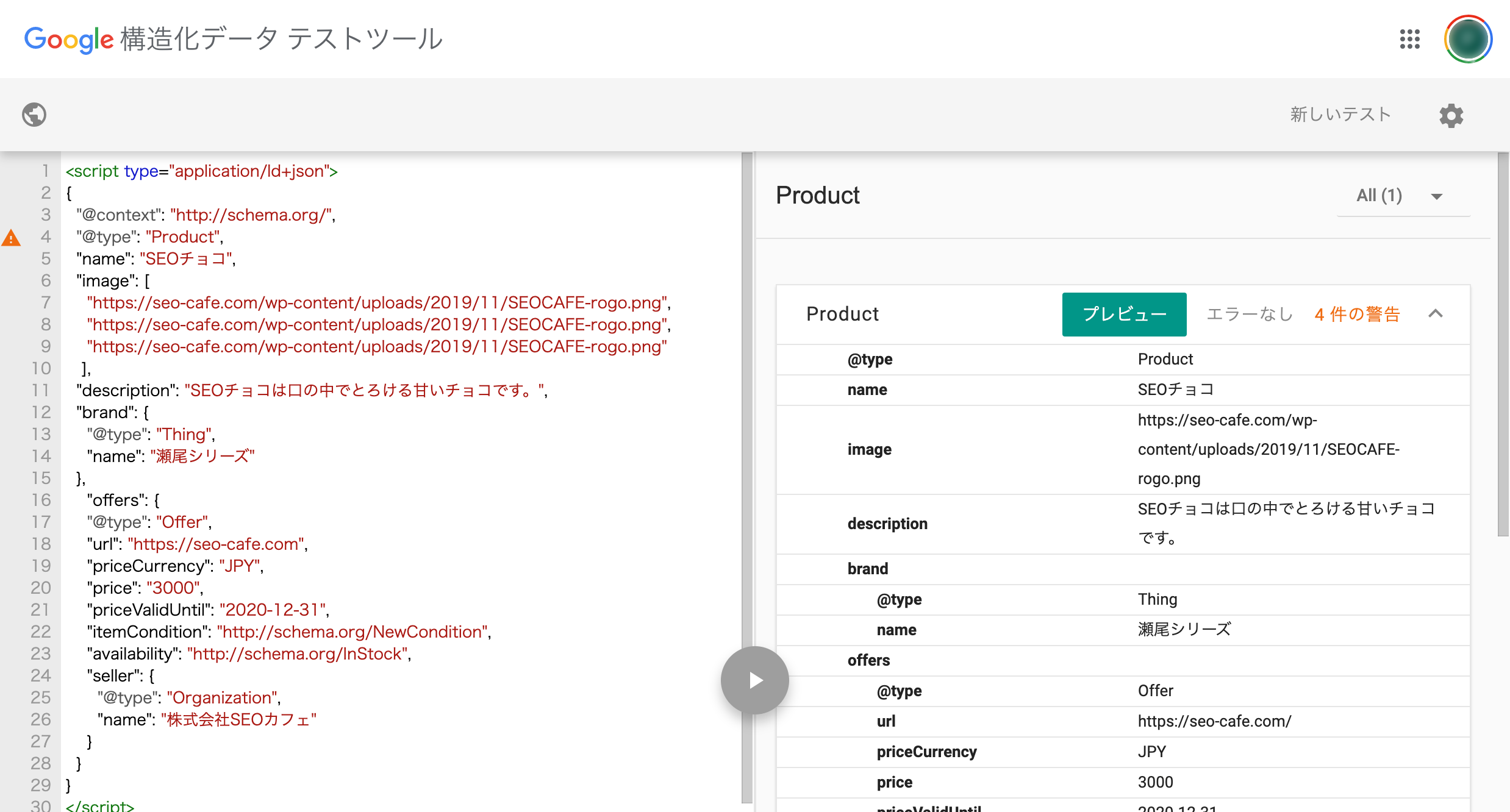
そのまま『テストを実行』をクリック。

今回の入力(商品の構造化マークアップの記述)では「警告」が4つとされます!
足りない要素は、口コミ点数やレビュー点数等です。
使用するページに口コミ点数やレビュー点数があれば追記しましょう!
ここまできたら、あとは設定したいURLにコピペするだけです。






