そんな人に向けた、簡易作成ジェネレーターです。
入力したらボタン1つでコピペで終わりです。
FAQ構造化データを作ってみる
コピーする
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FAQPage",
"description": "",
"mainEntity":
[
{
"@type": "Question",
"name": "",
"acceptedAnswer": {
"@type": "Answer",
"text": ""
}
},
{
"@type": "Question",
"name": "",
"acceptedAnswer": {
"@type": "Answer",
"text": ""
}
},
{
"@type": "Question",
"name": "",
"acceptedAnswer": {
"@type": "Answer",
"text": ""
}
}
]
}
</script>
コピーする
知らない人のためにおさらい:構造化データとは
検索エンジンに対して、Webページの内容をより正確に伝えるためにHTMLに記述する専用のコードのことです。
マークアップできる構造化データの形式は3パターンです。
- 「JSON-LD」
- 「microdata」
- 「RDFa」
この中でもGoogleは「JSON-LD」を推奨してますので、この簡易ジェネレーターも「JSON-LD」で作成するようにしています!
FAQ構造化データをURLに反映させるまでの手順
[ptimeline color=”yellow”]
[ti label=”STEP1″ title=”質問と回答を入力”]FAQ構造化マークアップしたい内容を入力![/ti]
[ti label=”STEP2″ title=”入力した内容をコピー”]ボタンをクリックで楽チン♪[/ti]
[ti label=”STEP3″ title=”構造化テストツールで確認”]コードスニペットで事前に確認しましょう。[/ti]
[ti label=”STEP4″ title=”対象URL内にコピペ”]J-son ldなのでどこに入力しても基本はOK
おすすめはタグない[/ti]
[ti label=”STEP5″ title=”再度、構造化テストツールで確認”]問題がなければ実装完了♪[/ti]
[/ptimeline]
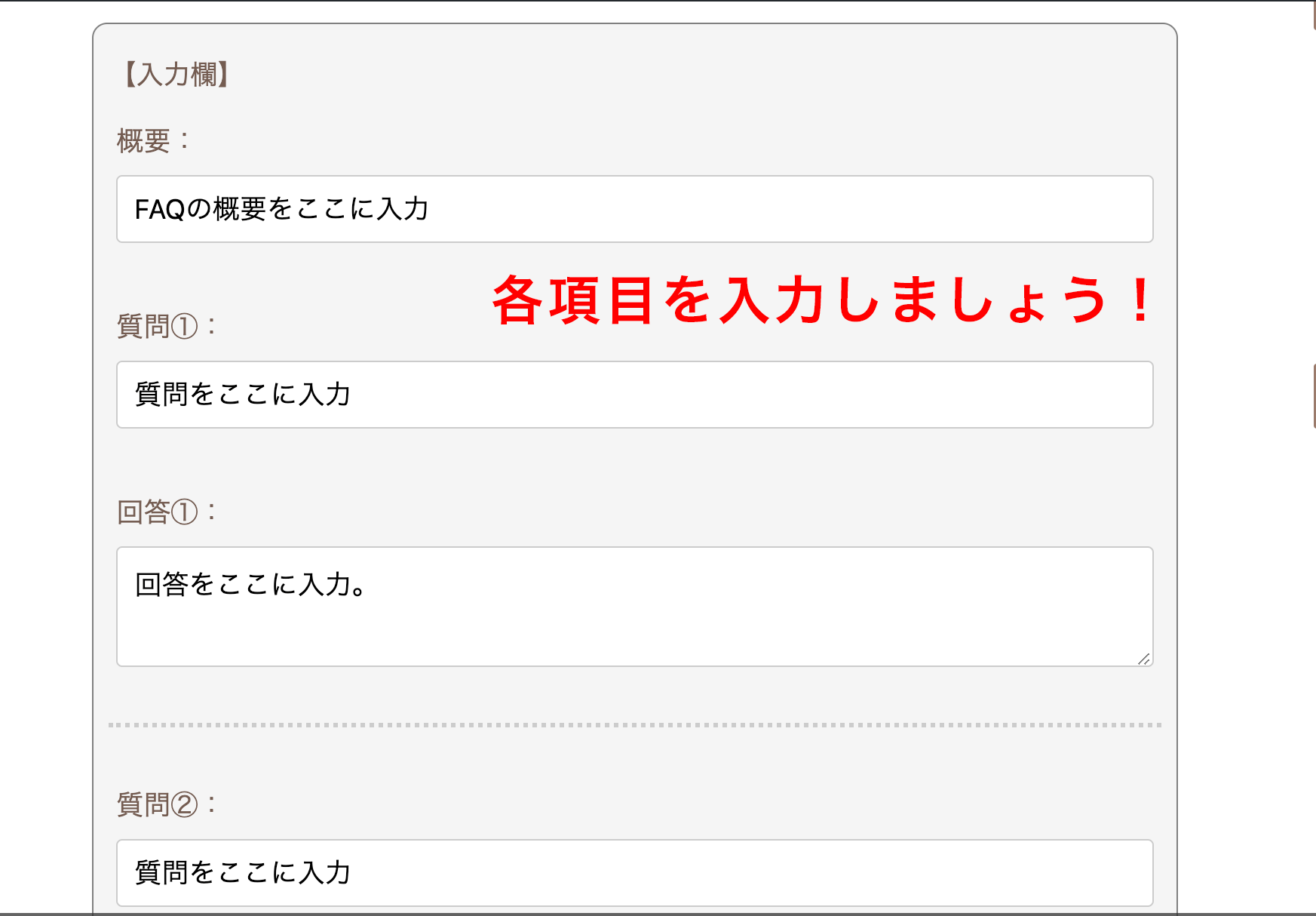
FAQ構造化マークアップしたい内容を入力&コピペ
FAQ構造化データ作成の簡易ジェネレーターを完成させます。

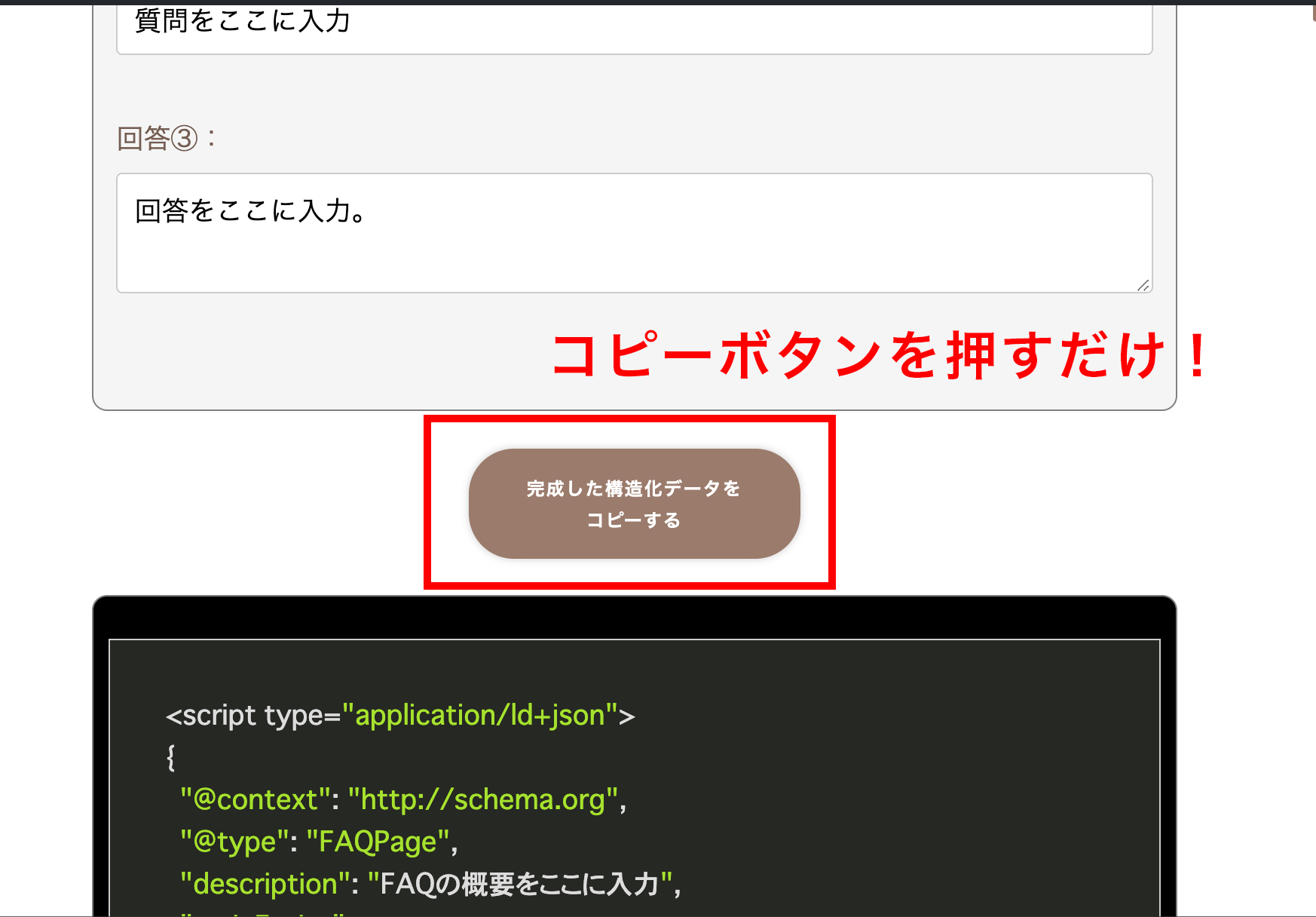
必要な項目を上から順に入力したら、コピーボタンを押せばOKです!

もちろんドラッグしてコピーもできますが、ボタン一発で全コピーなので楽しましょう!
追記する場合は、各々でお願いします。
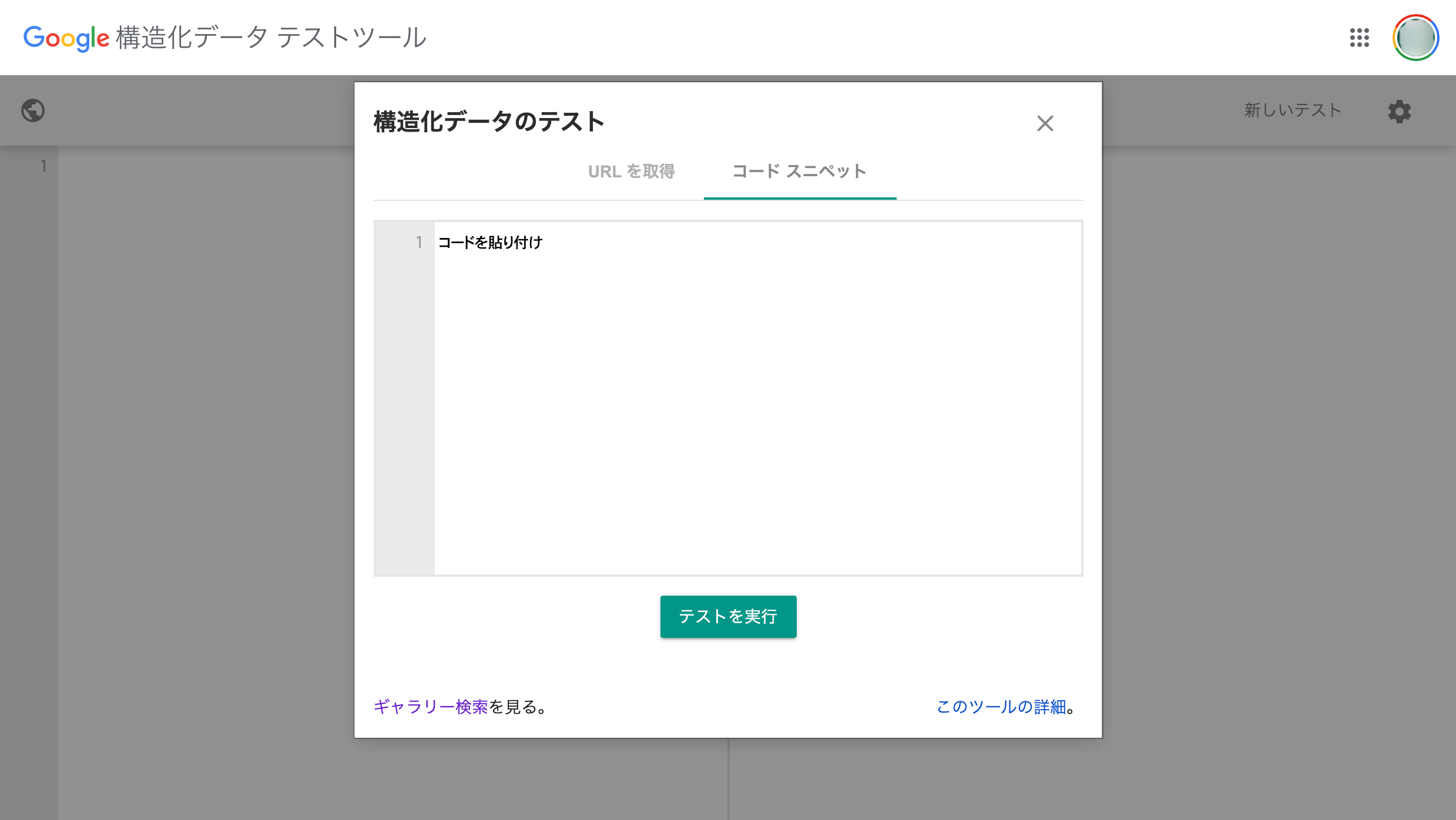
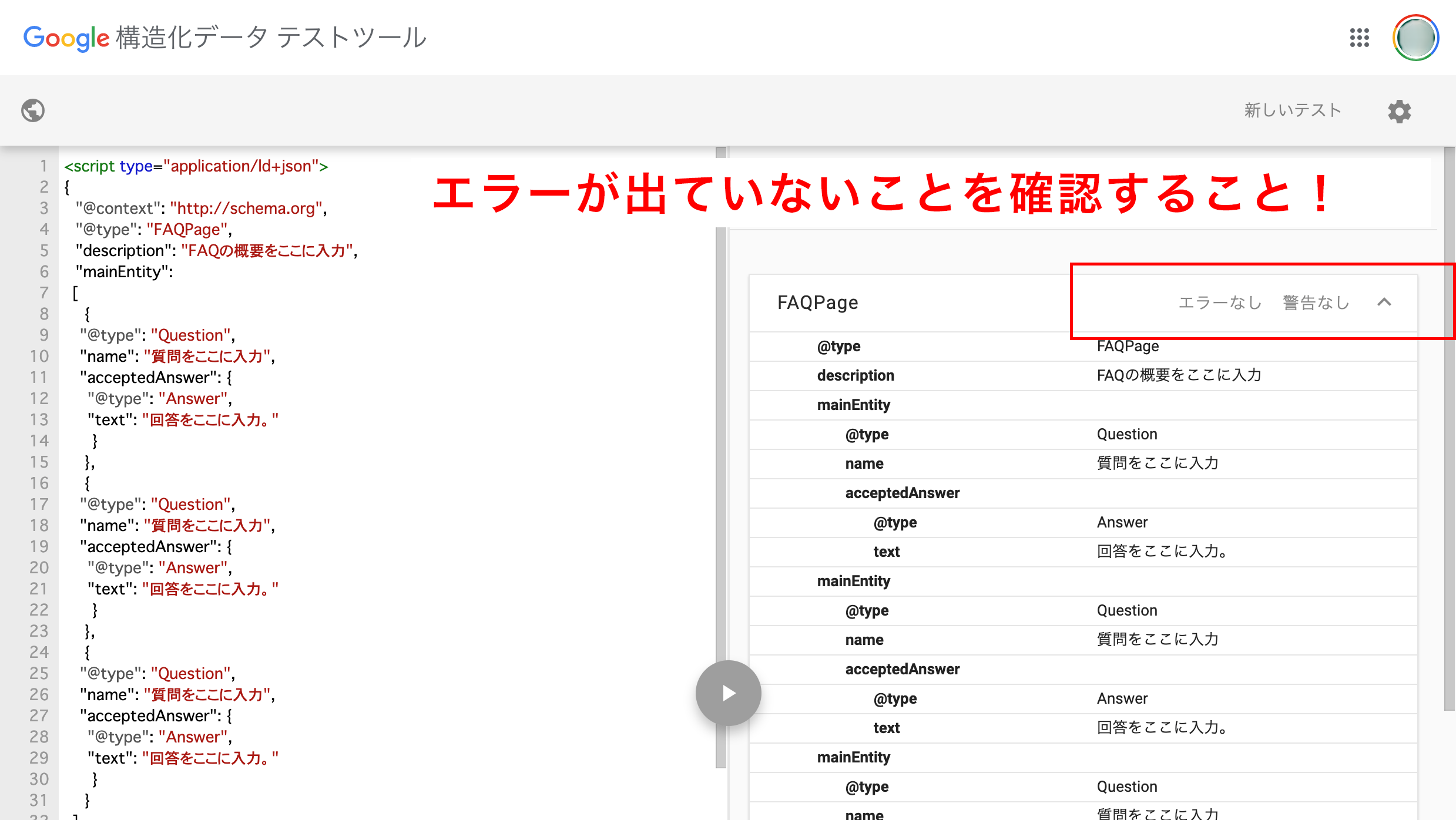
コードスニペットで事前に確認
コピーしたら構造化データテストツールを開きます。
=> Googleの構造化データテストツール

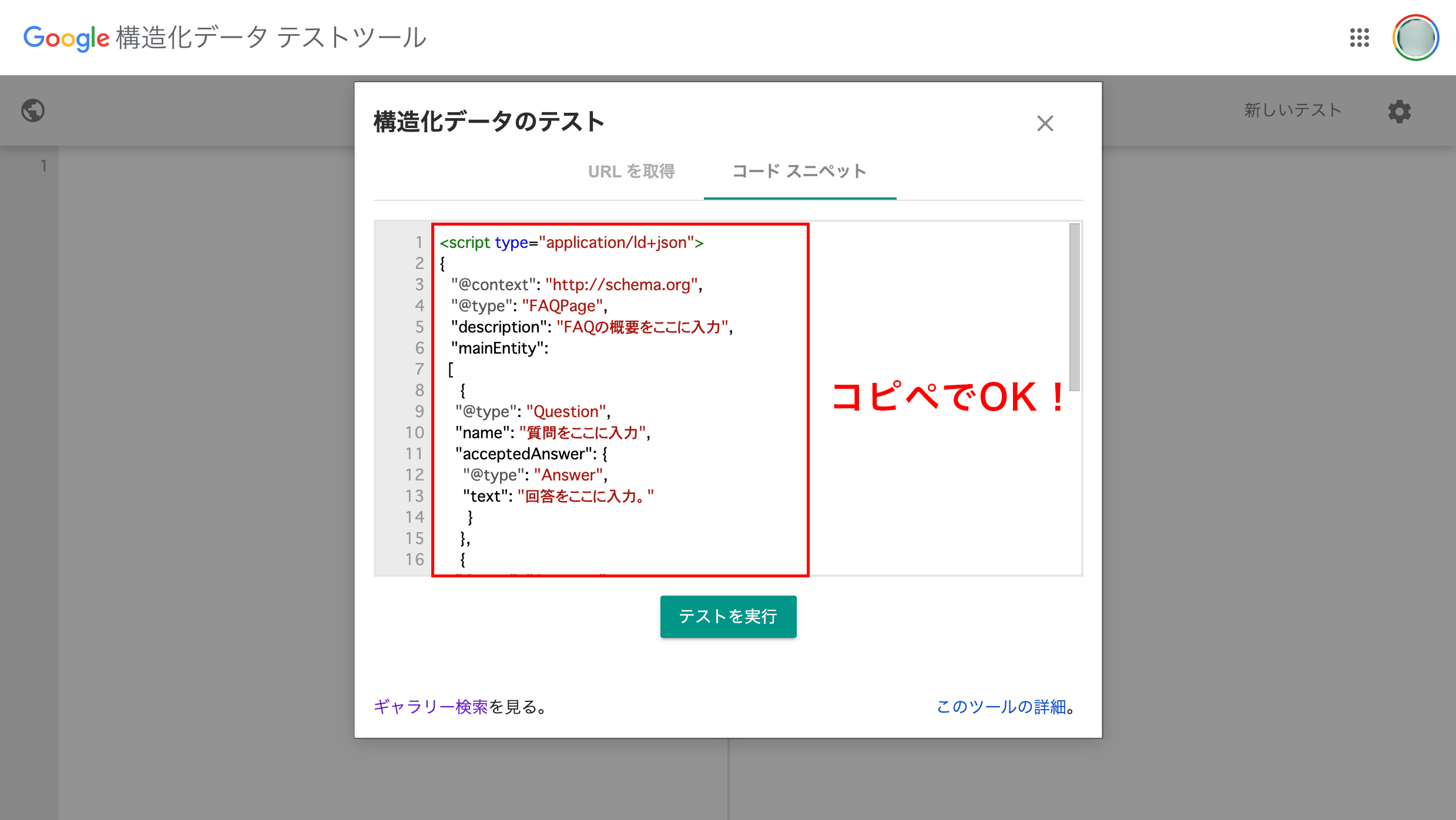
URLに直接埋め込んでいるわけではないので、右タブの『コード スニペット』へ入力。

入力は、先ほどコピーした内容をそのままペーストすればOK!
そのまま『テストを実行』をクリック。
問題がなければURL内に実装すれば完了

FAQ構造化マークアップの記述に問題がなければ「エラーなし」とされます!
ここまできたら、あとは設定したいURLにコピペするだけです。
良くある質問を一例でまとめ
構造化データを作成したソースコードを入れるだけでは検索結果に反映されません。ユーザーにも見えるように本文中にも同様の内容を記載する必要があります。
構造化データを適応させるだけでは検索順位は上がりません。検索順位が上がるとしたら、構造化データを行ったことによってユーザー行動が変化し結果としてユーザー満足度が上がったことによる順位向上が見受けられることはあるでしょう。
項目の説明
各項目(要素)の説明は下記です。
ユーザーに見える部分は「text」欄に入力した内容です。
質問部分
| 必須プロパティ | |
|---|---|
acceptedAnswer |
質問に対する回答。質問1つに対して、1つの回答が必要です。 |
name |
質問の例: 払い戻しの処理にはどのくらいかかりますか? |
| 必須プロパティ | |
|---|---|
acceptedAnswer |
質問に対する回答。質問1つに対して、1つの回答が必要です。 |
text |
質問に対する回答の全文。回答には、リンクやリストなど、HTML コンテンツを含めることもできます。 |
回答部分
| 必須プロパティ | |
|---|---|
| text |
質問に対する回答の全文。回答には、リンクやリストなど、HTML コンテンツを含めることもできます。 使用できる HTMLタグは下記。
|
FAQとQAの違い
構造化データのFAQと似て非なるものに、Q&Aがあります。
テストだよーんFAQとQ&Aの違いはざっくり言えば、質問に対する回答が複数か個別かです。
| FAQ | Q&A |
|---|---|
| 質問の個数 | |
|
複数の回答が可能 1質問、1回答が原則。 |
1つの質問に対して回答複数 1質問、複数回答が可能 |
| 回答者 | |
|
ページの作成者 基本的にはサイトオーナーが回答 |
回答するユーザー 投稿型のサイトによく見られる形 |






