ブログの直帰率ってけっこう大事。
ユーザーにとっても、『このページってどれくらいの長さなの?』って正直気になってませんか?
そうしたら何とも素晴らしい方法に巡り会えたので、そのコードを実装したので備忘録がてら紹介していきます。
- 直帰率が高いブログの場合は読了時間で試してみる
- ユーザーはどれくらいで情報を知ることができるのかが気になる
内容は非常に簡単で、ブログ記事の読了時間を計算するJavaScriptを貼り付けるだけ。
コピペで簡単に導入できるので、ブログに変化をもたせたい場合は有効ですね。
こんな感じで実装できます。

読了時間の実装方法
もうめっちゃ簡単です。
ダッシュボードにある「デザイン」→「カスタマイズ」→「記事」→「記事上」にソースコードをコピペするだけで実装できます。

▼使用するコード▼
<script type="text/javascript"> addEventListener('DOMContentLoaded', function() { var wpm = 800; /*ここで1分あたりの文字数を変更できる*/ var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length; var message = '<p style="font-size: 80%; color: #999999; text-align: right;">この記事は約'+ Math.ceil(length/wpm) +'分で読めます。</p>'; $('.entry-content').prepend(message); }, false); </script>
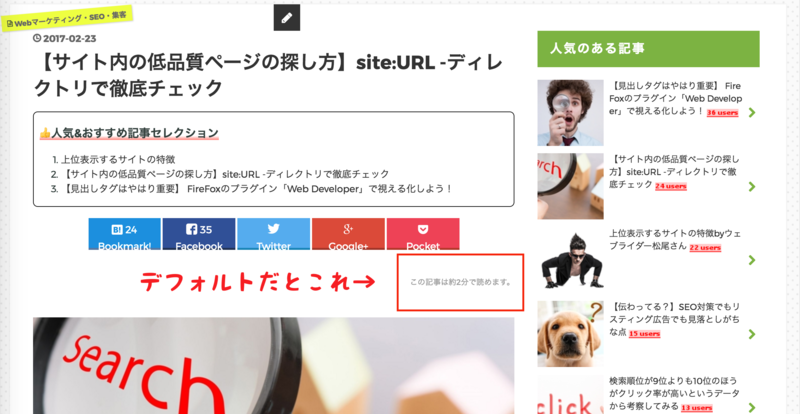
このまま実装するとこういう下記画像のようにになります。

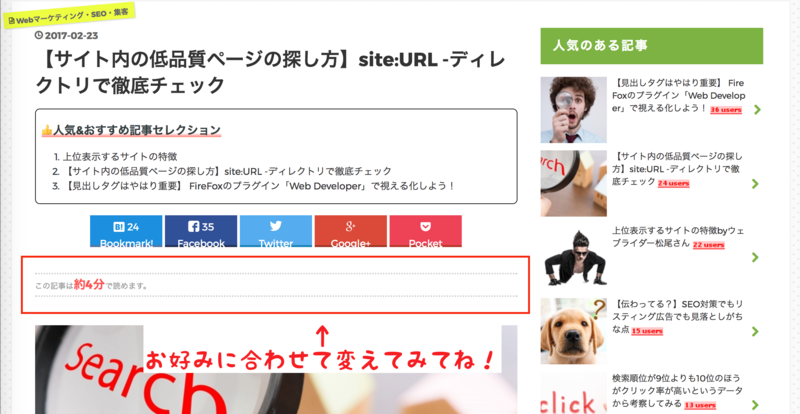
これでも良いんですが、個人的には時間をもっと際立たせたいと思ったわけで、ちょこーっと改造してます。
読了時間を少しだけ目立たせる方法
先ほど使用したソースコードにCSSを組み合わせるだけです。
▼使用するコード▼
<script type="text/javascript"> addEventListener('DOMContentLoaded', function() { var wpm = 800; var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length; var message = '<p class="readtime">この記事は<span class="timebold">約'+ Math.ceil(length/wpm) +'分</span>で読めます。</p>'; $('.entry-content').prepend(message); }, false); </script>
↑のコードはデフォルトと同じように「記事上」に貼り付けてください。
そして次はCSSに追記します。
場所は「デザインCSS」だから、間違えてそのまま「記事上」に追記しないように!
/*** 読了時間を強調する ***/ .readtime { color: #999999; font-size: 80%; text-decoration: underline; } .timebold { color: #FF5252; font-size: 18px; font-weight: bold; }
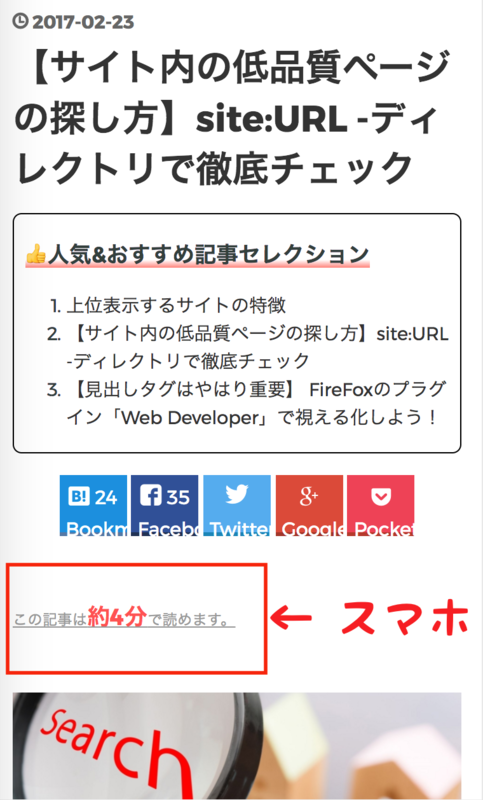
ちなみにスマホだとこうなります。

読了時間をもっと変えたい!という場合はこんな感じもオススメかな〜という2点を紹介!
これ以外でも実装できるし、CSSを触れるのであれば余裕ですね(笑)
▼ドット柄をつけた読了時間▼
/*** 読了時間を強調する ***/ .readtime { color: #999999; font-size: 80%; border-top: 2px dotted #ccc; border-bottom: 2px dotted #ccc; } .timebold { color: #FF5252; font-size: 18px; font-weight: bold; }

デザインはCSSでどうとでもなるので、気になる方は背景色をつけたりしても面白いと思いますよ!
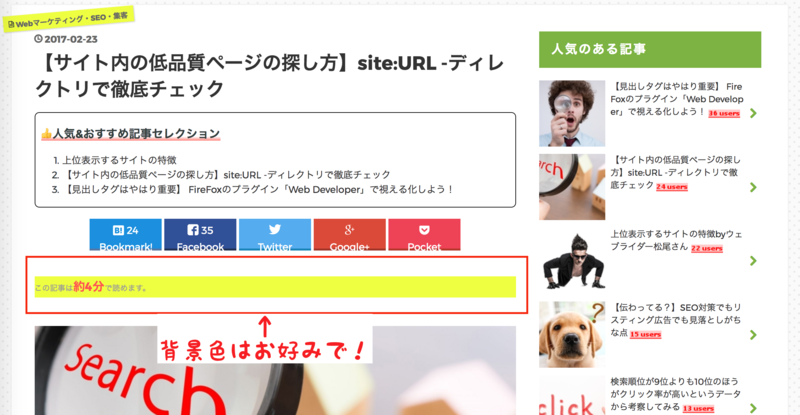
▼背景色をつけた読了時間▼
/*** 読了時間に背景色をつける ***/ .readtime { color: #999999; font-size: 80%; background: #EEFF41; /* ここで背景色を変える */ } .timebold { color: #FF5252; font-size: 18px; font-weight: bold; }
背景色を付けたイメージはこんな感じです。

いろ〜んなサイトを見ると案外みんな細かいところまで凝っていてびっくりです。
まとめ
ではでは、まとめましょう!
- 読了時間はコピペでOK
- ユーザーに対して時間を明示できるのは良い!
- 直帰率が高いブログの場合は読了時間で試してみる
- ユーザーはどれくらいで情報を知ることができるのかが気になる
追記
作成してくれたすずしん(id:Suzushin)さんからさっそくコメントもいただき、感謝です。
良いコードはもっと拡散されれば便利になるから広まって欲しいですね♪