厄介な重複ページはcanonicalとalternateで回避
重複ページが起こりやすい原因として挙げられるのが、PC用とスマホ用のURLがそれぞれ作成されているケースがあります。
PC:●●.com/ と スマホ:●●.com/sp/
アクセスしてきたデバイス(ユーザーエージェントとも呼ぶ)によって、どちらのURLを表示するかを判断させるような設計をしているサイトもあります。
それぞれのURLに設定・記述してある内容に注目して欲しいのですが、基本的にPCサイトから余計な物を省いて表示したものがスマホサイトかと思います。
サイドバー省略して〜とか グローバルナビをアコーディオンメニューして〜とか
そういった余計な物を省いて表示(もしくは隠して表示)しているということは、使用しているテキストやソースコードはほぼ同じなのでコンテンツ内容が類似していることも特徴です。
・・・この点に関してはレスポンシブでも同じですね(笑)
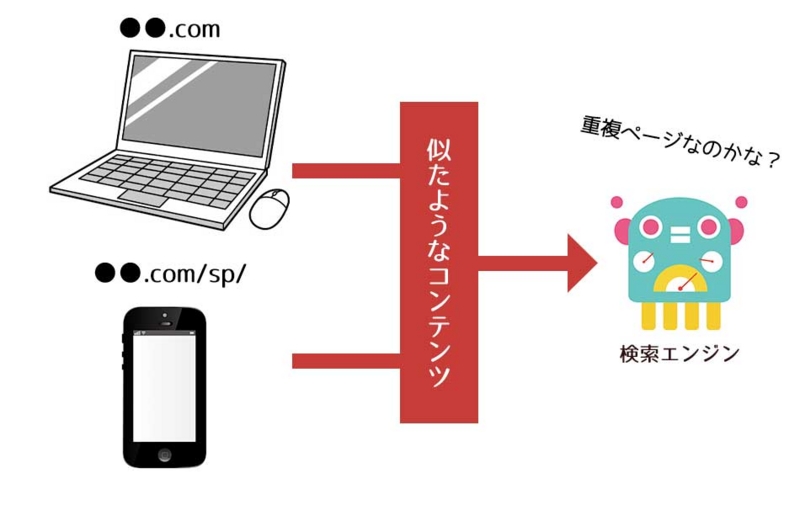
で、人間目線からすると、PCとスマホの画面表示が分かれていると「あ、綺麗!分かりやすい!」となりますが、Googleを始めとする検索エンジンからすると、「中身同じじゃない?重複してない?」となるんです。
(考えれば当たり前のことですね)
ただ検索エンジンからクロールされる巡回システムは、あくまでロボットなので『見た目』は判断できずソースコードで判断をするしかないのです。

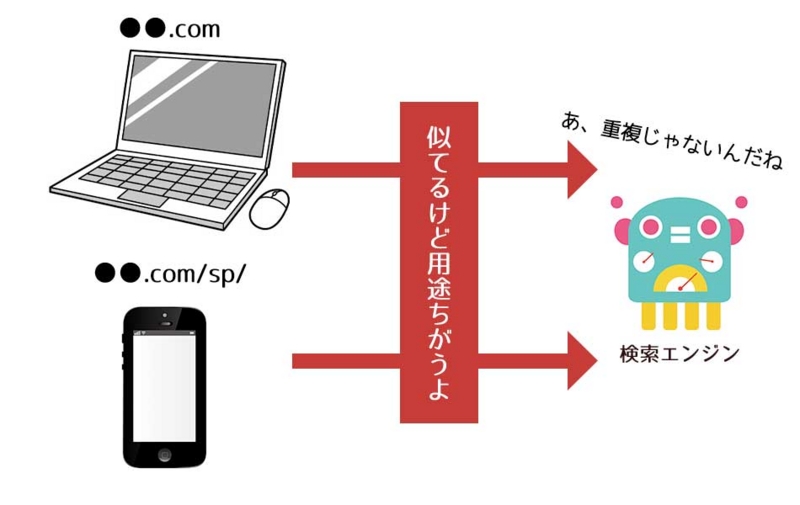
だから「こっちはPC用のURL、こっちはスマホ用のURLですよ!だから重複してませんよ!」って予め伝えておく必要があります。

PC用とスマホ用のURLを予め伝える方法
PC用のコンテンツとSP用のコンテンツをそれぞれをGoogleに認識してもらう記述があります。
PC用URLへの設定方法
PC用サイトに、「同様のコンテンツを記述したスマホページがありますよ」っていう設定をします。
link rel=”alternate” media=”only screen and (max-width: ▼▼px)” href=”ここにスマホ用URLを記述する”
スマホ用URLが「http://www.●●.com/sp/」だった場合は
となります。
スマホ用URLへの設定方法
今度はスマホ用サイトに、「同様のコンテンツを記述したPCページがありますよ」っていう設定をします。
link rel=”canonical” media=”only screen and (max-width: ▼▼px)” href=”ここにPC用URLを記述する”
http://www.●●.com/」だった場合は
となります。
この2つの設定を行うことで、検索エンジンに「同じコンテンツを使っているけど用途が違うから重複と判断しないでくださいね!」と伝えることができます。
設定する際の注意点
canonicalとaltenateを使用した記述は、対となるURL同士を毎回設定しなければなりません。
どこかのURLに一つだけ設定しても、その他のURLには適用されないので注意してください。
まとめ
アクセスしてきたユーザーエージェントが異なる表示をするURLにさらにアクセスしようとした場合、自動的に最適な表示URLへ転送するような設定も施すと良いですね!
- PCからスマホサイトへアクセスしたら、PCサイトへ302リダイレクト設定をする。
- スマホからPCサイトへアクセスしたら、スマホサイトへ302リダイレクト設定をする。
こちらの設定も合わせて行うとユーザー側も不便なく適切な画面表示をみることができるので、時間があったら設定しみてください。




