そんな人に向けた、簡易作成ジェネレーターです。
入力したらボタン1つでコピペで終わりです。
HowTo構造化データを作ってみる
コピーする
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "",
"description": "",
"totalTime": "",
"tool": {
"@type": "HowToTool",
"name": ""
},
"supply": [
{
"@type": "HowToSupply",
"name": ""
}, {
"@type": "HowToSupply",
"name": ""
}],
"image": {
"@type": "ImageObject",
"url": ""
},
"step": [{
"@type": "HowToStep",
"name": "",
"text": "",
"image": "",
"url": ""
},{
"@type": "HowToStep",
"name": "",
"text": "",
"image": "",
"url": ""
},{
"@type": "HowToStep",
"name": "",
"text": "",
"image": "",
"url": ""
}
]
}
</script>
コピーする
知らない人のためにおさらい:構造化データとは
検索エンジンに対して、Webページの内容をより正確に伝えるためにHTMLに記述する専用のコードのことです。
マークアップできる構造化データの形式は3パターンです。
- 「JSON-LD」
- 「microdata」
- 「RDFa」
この中でもGoogleは「JSON-LD」を推奨してますので、この簡易ジェネレーターも「JSON-LD」で作成するようにしています!
HowTo構造化データをURLに反映させるまでの手順
[ptimeline color=”yellow”]
[ti label=”STEP1″ title=”質問と回答を入力”]HowTo構造化マークアップしたい内容を入力![/ti]
[ti label=”STEP2″ title=”入力した内容をコピー”]ボタンをクリックで楽チン♪[/ti]
[ti label=”STEP3″ title=”構造化テストツールで確認”]コードスニペットで事前に確認しましょう。[/ti]
[ti label=”STEP4″ title=”対象URL内にコピペ”]J-son ldなのでどこに入力しても基本はOK
おすすめは
[ti label=”STEP5″ title=”再度、構造化テストツールで確認”]問題がなければ実装完了♪[/ti]
[/ptimeline]
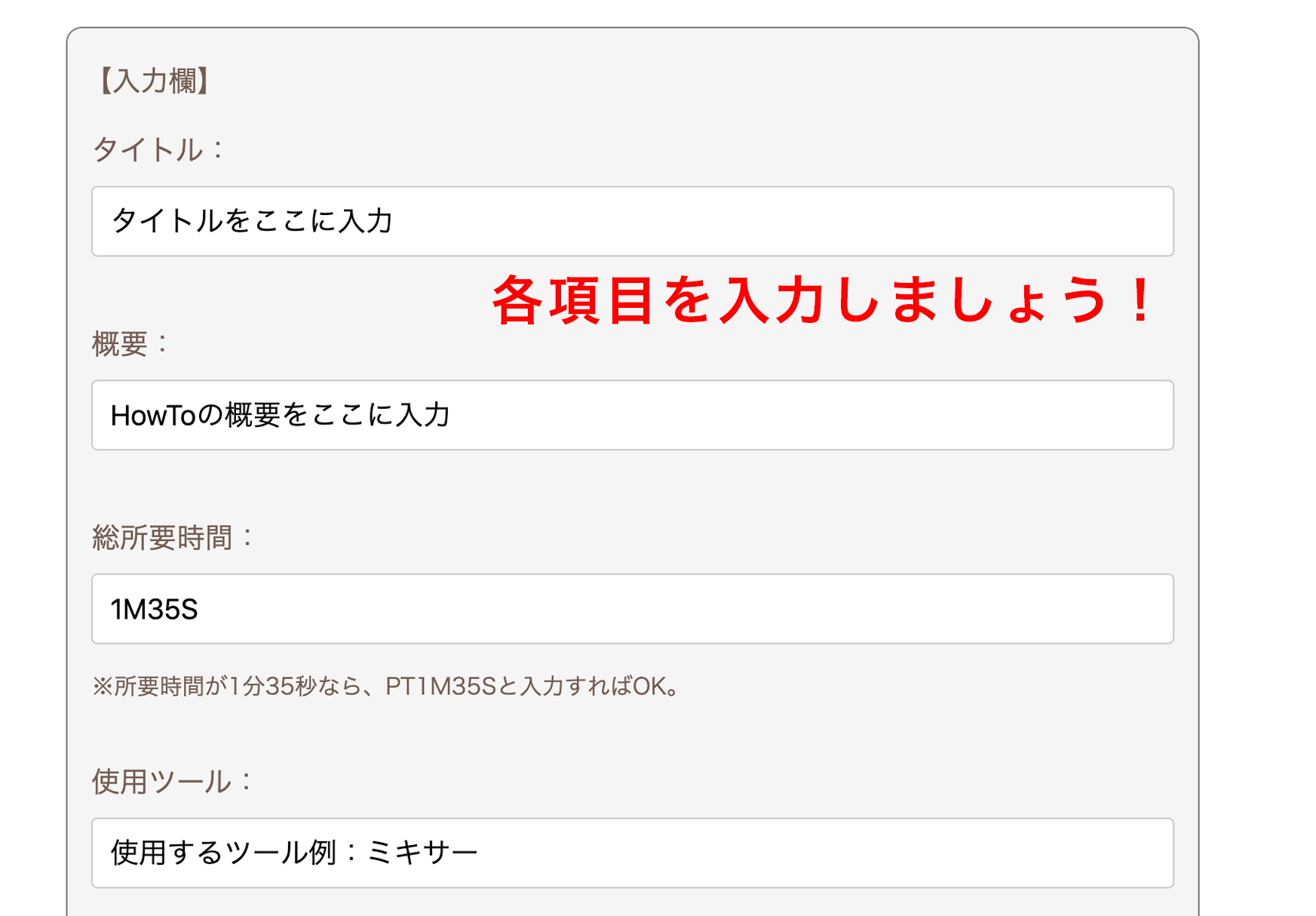
FAQ構造化マークアップしたい内容を入力&コピペ
FAQ構造化データ作成の簡易ジェネレーターを完成させます。

所要時間の入力だけちょっと注意
普通の時間感覚を入れてはGoogleに読み込まれません!
NG:『15分』
ISO8601規格という形式で入力しなければならないのです・・・(なんとまぁめんどくさい)
『 PnYnMnDTnHnMnS 』という形を取る必要があるんですね。
↓
年(Y)、月(M)、日(D)、時間(H)、分(M)、秒(S)の数
Pは、期間表現の開始時に配置される期間指定子(期間)です。
Yは、年数の値に従う年の指定子です。
Mは、月数の値に従う月の指定子です。
Wは、週数の値に従う週指定子です。
Dは、日数の値に従う日指定子です。
Tは、表現の時間コンポーネントに先行する時間指定子です。
Hは、時間数の値に続く時間指定子です。
Mは、分数の値に続く分指定子です。
Sは、秒数の値に続く2番目の指定子です。たとえば、「P3Y6M4DT12H30M5S」は、「3年、6か月、4日、12時間、30分、5秒」の期間を表します。
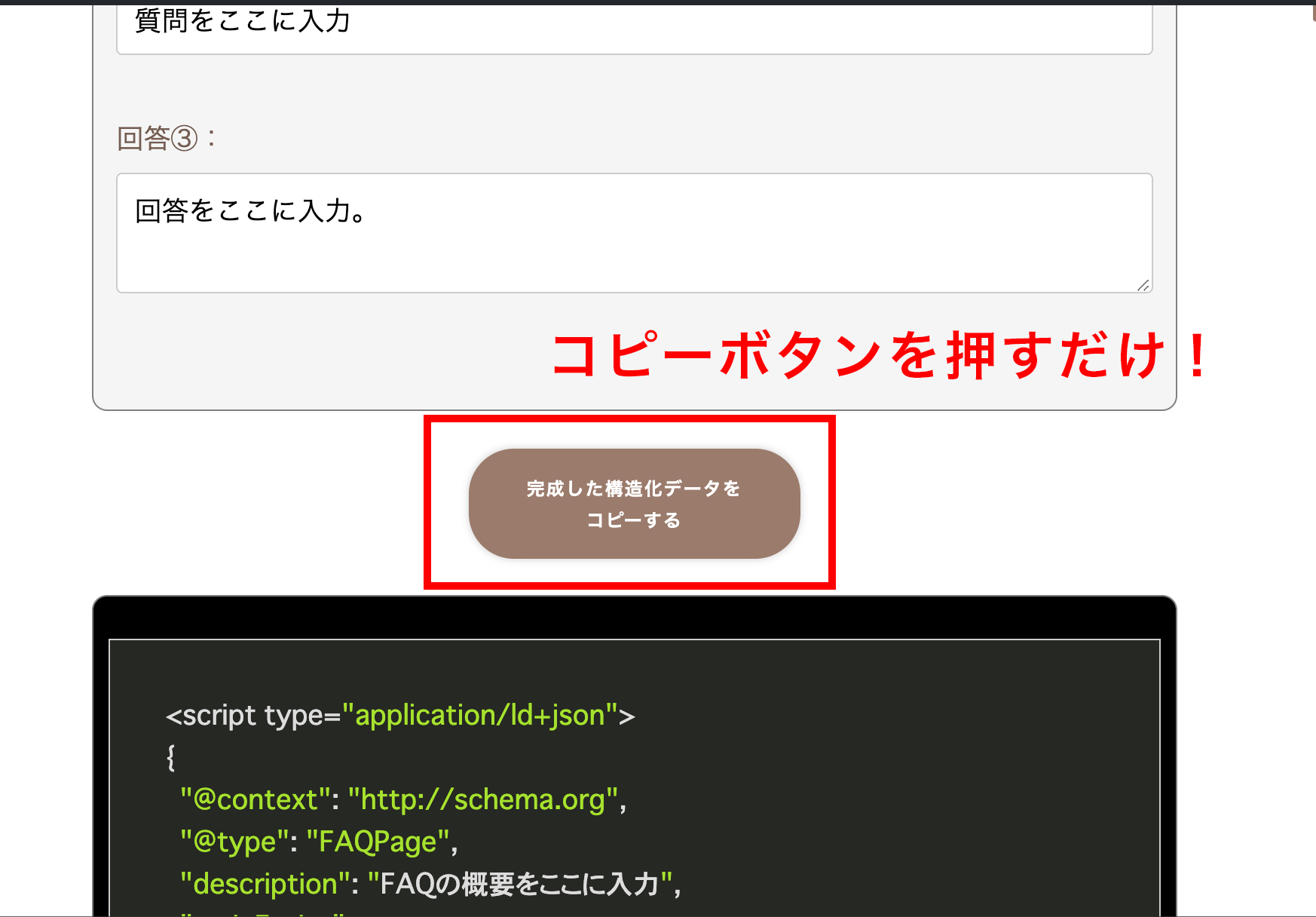
必要な項目を上から順に入力したら、コピーボタンを押せばOKです!

もちろんドラッグしてコピーもできますが、ボタン一発で全コピーなので楽しましょう!
追記する場合は、各々でお願いします。
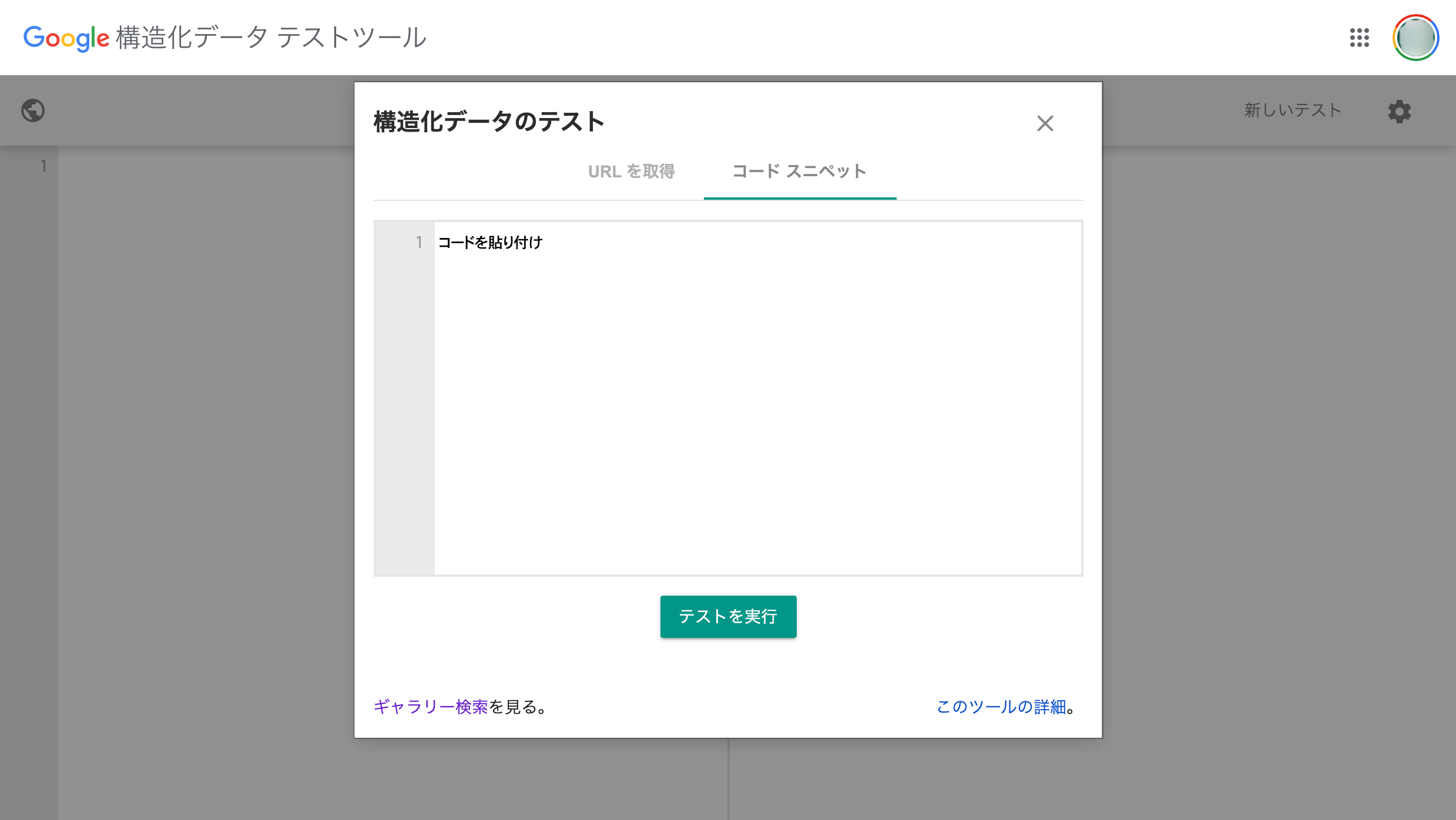
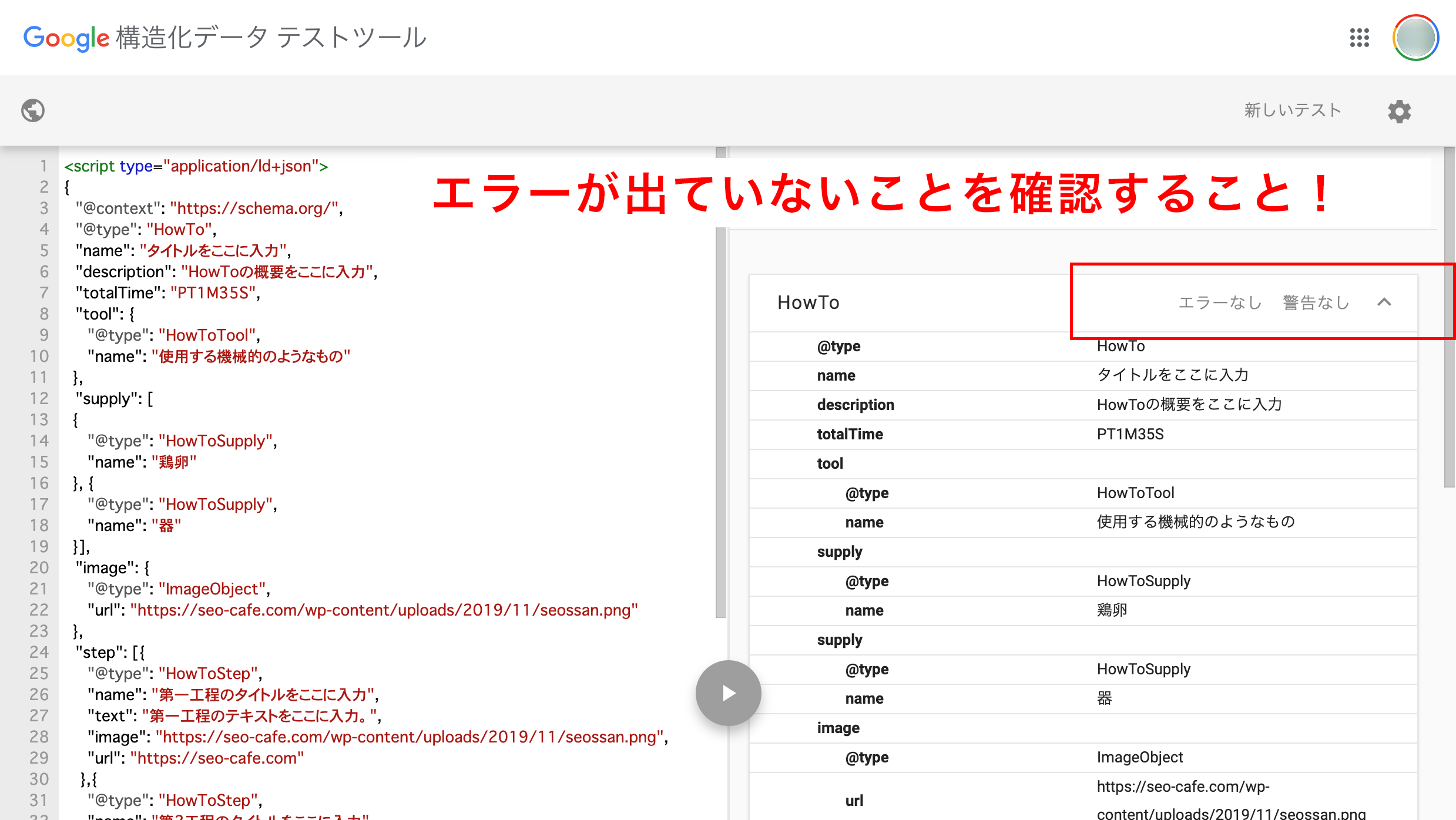
コードスニペットで事前に確認
コピーしたら構造化データテストツールを開きます。
=> Googleの構造化データテストツール

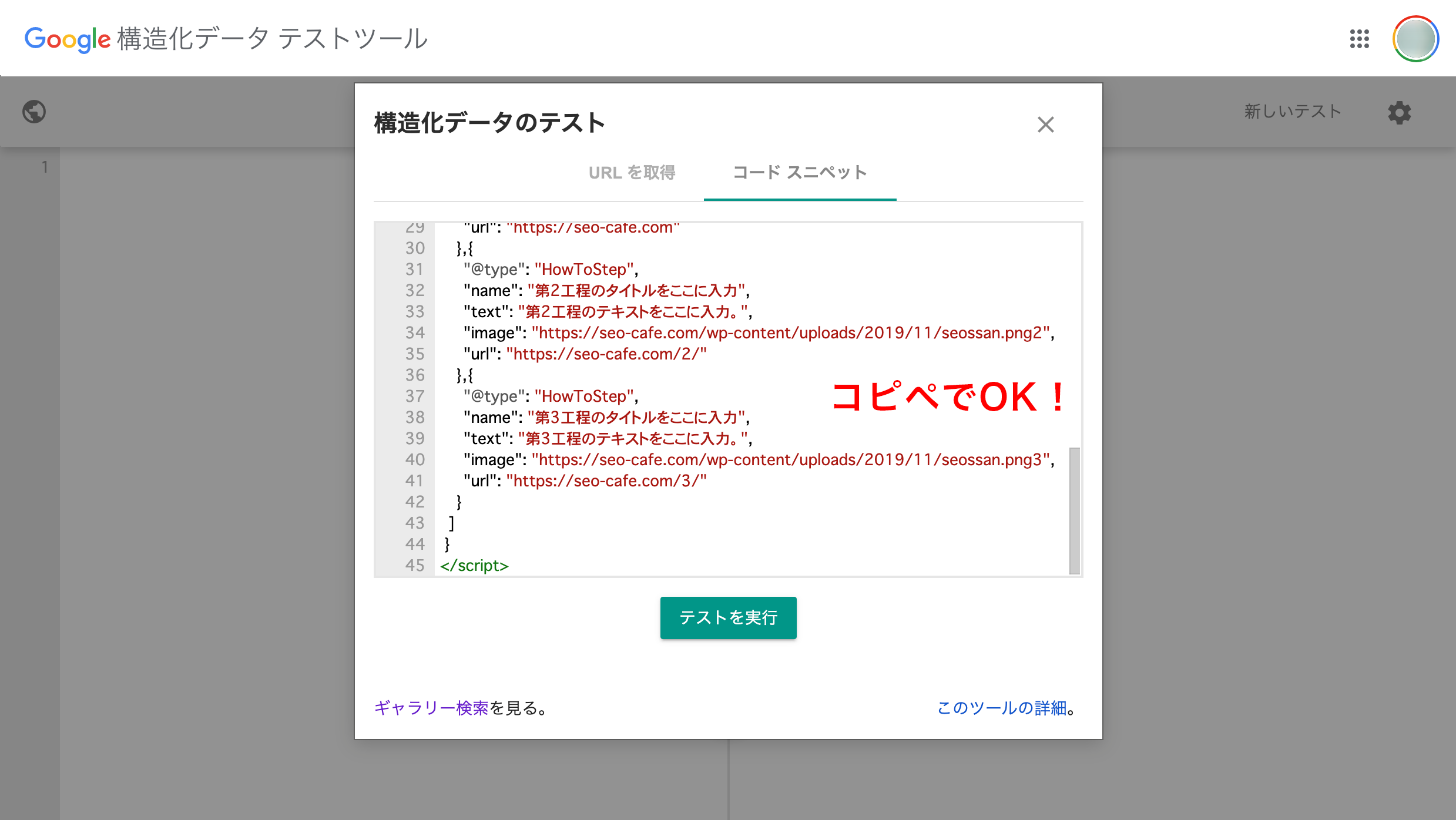
URLに直接埋め込んでいるわけではないので、右タブの『コード スニペット』へ入力。

入力は、先ほどコピーした内容をそのままペーストすればOK!
そのまま『テストを実行』をクリック。
問題がなければURL内に実装すれば完了

HowTo構造化マークアップの記述に問題がなければ「エラーなし」とされます!
ここまできたら、あとは設定したいURLにコピペするだけです。





