たくさんのWebサイトを見ていると、使いたい色や参考にしたい色がありますよね。
実はテキストやCSS、バナー画像といったどんなカラーコードも瞬時に取得できるツールがあります。
それが『ColorPick Eyedropper』なのです。
気になる色コードを本当に一瞬で入手できるオススメツール!
#ffffffといった16進法での取得になるから、RGBを知りたい人は取得してから検索エンジンで調べると分かるよ!
ブラウザは我らがGoogle Chromeです。
- Web上の気になる色コードを瞬時に取得
- テキストやバナー画像であっても簡単に取得できる
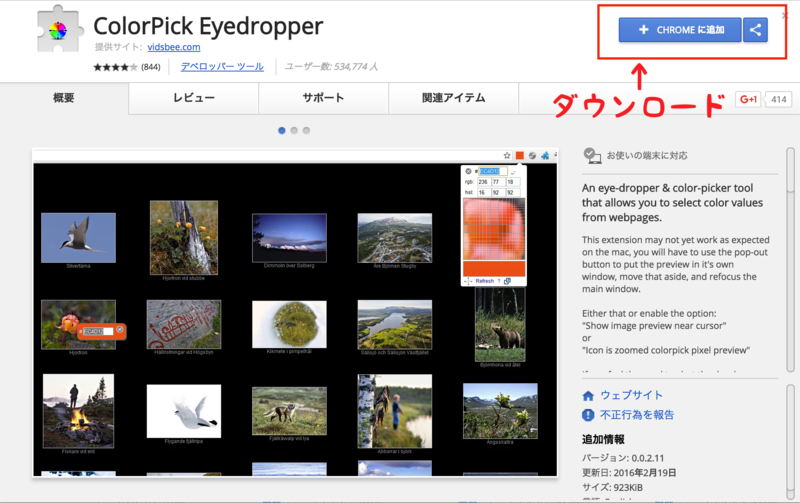
ダウンロードの方法
下記ページからダウンロードしちゃいましょう!

右上の青ボタンからダウンロードできます。
特に再起動や細かい設定はいらないのがまた良いところ!
使い方
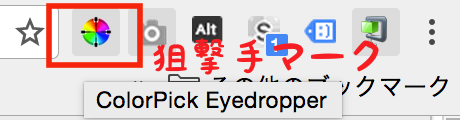
ダウンロードに成功したらブラウザの右上に、狙撃手が狙いそうなマークが出現します!


ここをポチっと押すとターゲット照準が出てくるから、気になる箇所をロックオンするだけなのよ!
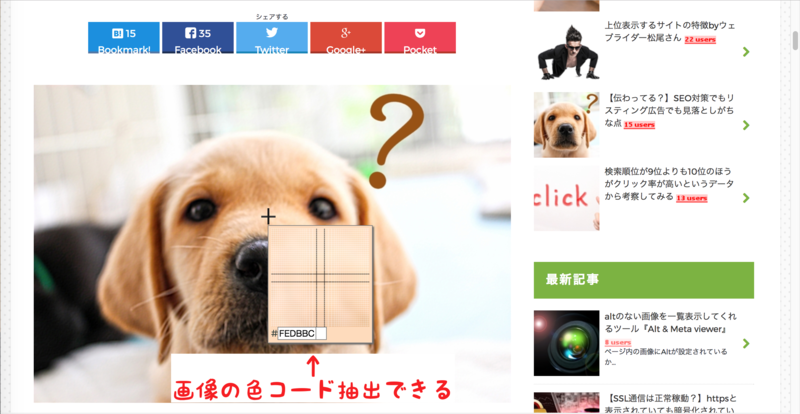
背景色のカラーコードも抽出できるし、

画像のカラーコードも抽出できる!!

この拡張機能があるだけで、Webサイト上で見かける気になる色や近しい色を好きなだけ&ワンクリックで調べることができちゃいます〜!
欲しい色が見つからない場合

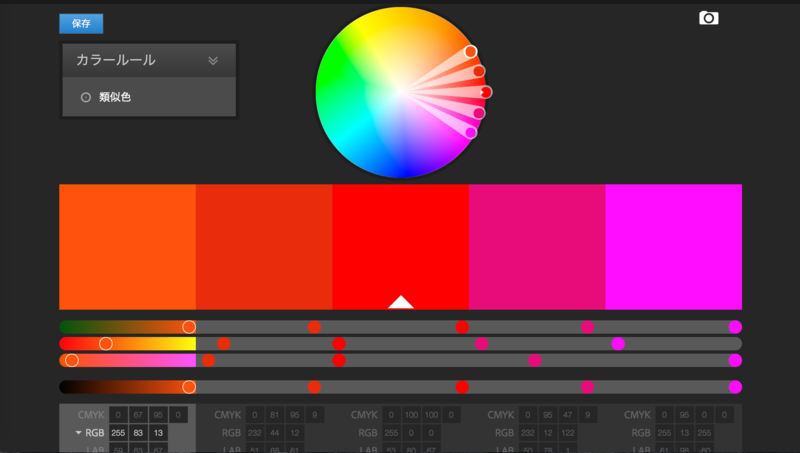
Web上にある多くの色を見ていても、しっくり来ない時は配色サイトがあるので参考にしてみてはいかがかしら。
Adobe Color CC
有名なadobeツール。
作成した配色パターンを何と「Photoshop」や「Illustrator」で使用することも簡単に!!
他のユーザーと共有することもできるから何とも素晴らしいツールですこと。
Colordot

画像だと分かりにくいけど、マウスを動かすと色も変化する面白サイト。
それに伴って当然ながらカラーコードも取得できるから直感的に抽出したい人にはオススメ。
Color – Style>

Color – Style – Material design guidelines
似たような配色が複数必要な時には、このサイトがオススメ。
h1やh2、h3といった見出しの色を少しずつ変えたいという人は重宝するはず。
サイトの中段くらいからたくさん候補となる色が並んでるからファーストビューで戻るボタン押さないように!
まとめ
- Web上の気になる色コードを瞬時に取得
- テキストやバナー画像であっても簡単に取得できる
- どうしても気になる色が見つからなかったら配色サイトを参考に
サイトカラーを固定すると全体が締まってカッコよくなるからね!
有名な話ではあるけど、1サイトの中で使って良い色は大きく3色とされているの。
- ベース
- メイン
- アクセント
ここを意識しながら考えると無駄なチラつきがないから滞在時間にも影響があるかも!