ページ内の画像にAltが設定されているかどうかを確認したい時に使える拡張機能が『Alt & Meta viewer』なんですね。
リンクを設定している画像にはaltが必須だから、重要なページはAlt & Meta viewerで簡単にalt漏れの画像を見つけちゃいましょう!
- altの有無をソースコードを見ないでチェックできる
- 記事に画像が多い場合は「Alt & Meta viewer」で簡単に解決
画像のAlt設定を一発で見ることができるから本当にオススメ!
リンクが発生する画像の設定漏れには注意が必要ですね。
あ、ブラウザはGoogle Chromeです。
ダウンロードの方法
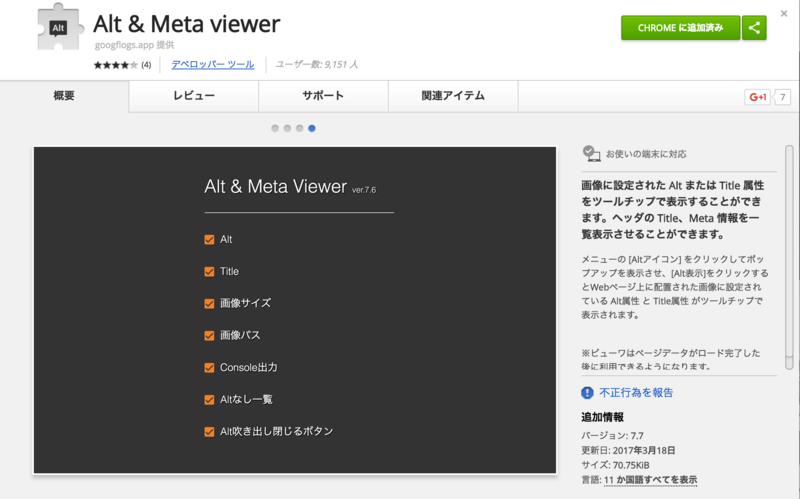
下記ページからダウンロードしちゃいましょう!

右上の青ボタンからダウンロードできます。
※画像はダウンロード済の内容なので緑色になってます。
使い方
無事に『Alt & Meta viewer』のダウンロードが終了すると、ブラウザの右上に「Alt」というアイコンが表示されます。

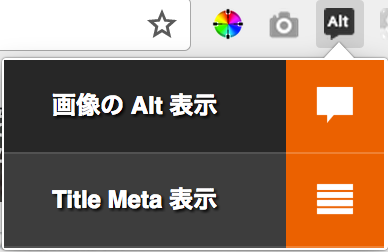
アイコンを押下すると「画像のAlt表示」と「Title Meta 表示」というメニューがそれぞれ表示されます。

画像のAlt表示ボタン
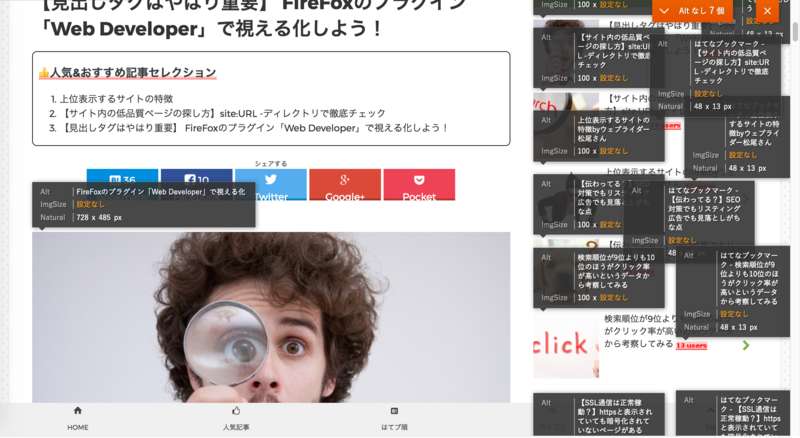
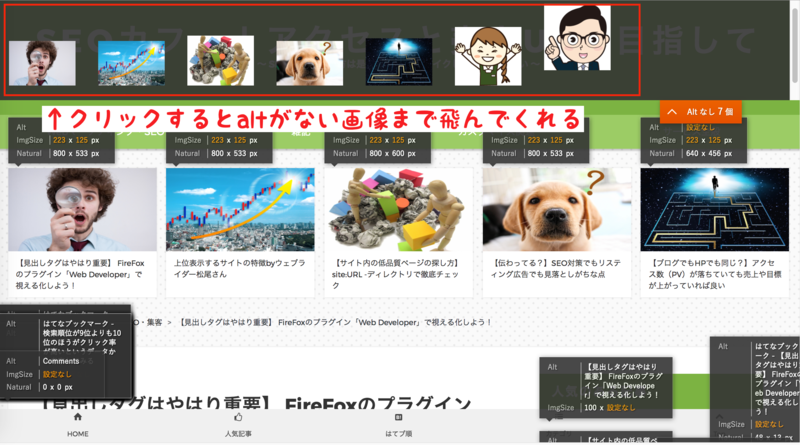
メインは上段にある「画像のAlt表示」を押すと開いているページにある画像のAlt設定とTitle設定が表示されます。

気になる項目が見えるはずです。

「Altなし 7個」
これが開いているページ内でAltのない画像枚数です。
表示された各画像アイコンを押すと該当場所までビューんと飛んでくれます。

ただし、画像に意味を持たせる必要がないアイコンや、矢印マークを画像にしている場合、それらも検出してしまいます。
alt設定が不要だと思う画像以外にalt不備があったら修正してましょう!
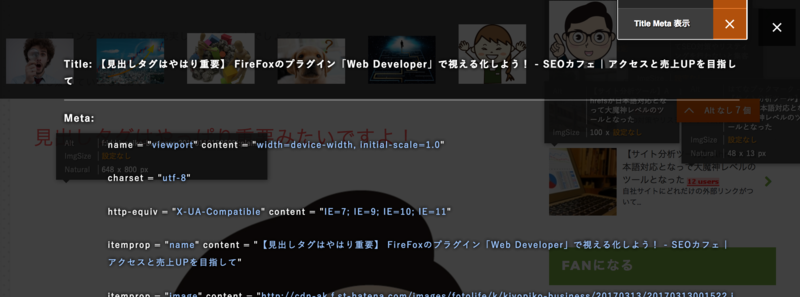
Title meta表示ボタン

あまり使う頻度は高くないけど、下段にある「Title meta表示ボタン」を押すと名前の通りMeta情報が表示されるようになります。

情報としては、上段の「画像のAlt表示」を使用する頻度が圧倒的に高いけどたま〜に使ったりするからメモ程度で問題ないんじゃないかな。
まとめ
簡単にまとめるよ〜
- altの有無をソースコードを見ないでチェックできる
- 記事に画像が多い場合は「Alt & Meta viewer」で簡単に解決
- 1ページしか判断できないのでサイト全体のalt未設定はカエルを使おう

拡張機能をインストールして直感的に触るだけだから、細かい設定がいらないのが楽。
リンクが発生する画像はテキスト代わりにAltの内容が重要視されることもあるからチェックツールとしてはオススメ!