見出しタグって重要っていうけど本当?
そんな大したことないんじゃないの?
結局、コンテンツの中身が充実してれば良いんでしょ??
そんな疑問に応えるかのように、英語版オフィスアワーで次のような質問が出たんです。
h1タグ、h2タグ、h3タグの順番が間違っていたら問題になりますか?
(h1タグやh2タグがなく)h3タグばかりだったら問題になりますか?
これに対して、グーグルのジョン・ミューラー氏は次のように答えています。
実際には問題にならない。
ページの内容を理解するために見出しタグを多少は使っているが、厳密に正しい順番である必要はない。
これだけを聞くと、『なんだ見出し設定って別に重要じゃないんだ』となりそうですが本当にそうなのかどうかは、(個人的見解ではあるけど)懐疑的。
名言はしていないけど『ページの内容を理解するために見出しタグを多少は使っている』としているのであれば、
- 屈折して伝わる
- 十分に伝えられない
という可能性が少なからずあるからです。
そして現実として、上位に上がっているサイトの傾向としては見出しの順序はきちんとした順序になっているケースが多いんです。
まぁ、どんな感じなのかは画像を見たほうが早いですね。
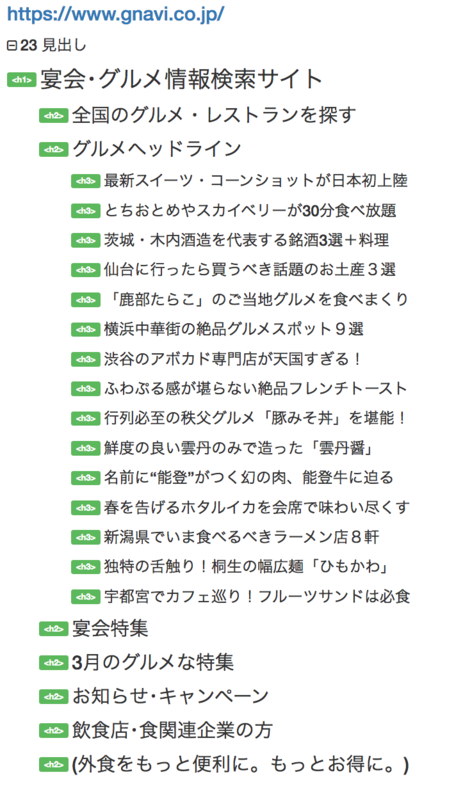
参考サイト:ぐるなび

綺麗な構造です。
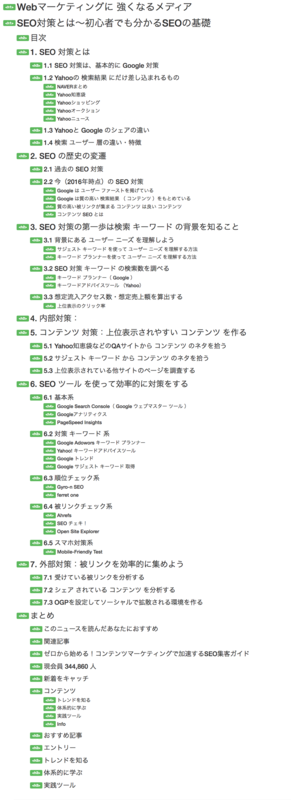
じゃあ「SEO対策」というビックキーワードで上位表示しているフェレットさんはどうなのか。
参考サイト:フェレット


どちらも見出しタグの数字が大きくなればなるほど数字が小さいカテゴリーに収まっているのが分かるわね。
もちろん、順番通りになっていないのに上位表示しているケースもあります。
その時は、『見出し構造の不備以上に、ページの内容やサイト全体がユーザーにとって最適だとGoogleが判断している』と推測が立てられます。
そのため見出し構造は、キレイにしておくほうがベターという見解を私は持っています。
こんなこと言うと必ずブーメランで意見が来ることがあります。
そんな見出し構造なんか意識するくらいなら、『ユーザーにとって利便性のある・役に立つ情報を発信したら?
はい。ごもっともです。
ただ、何がポイントでGoogleが評価したり、認識するかは誰にも分からないんですよ(笑)
見出しの構造・羅列だけで、ユーザーが欲しい情報があると判断できるのならそれはそれで良いと思いませんか?
Web Developerでページ内の見出し構造を見える化する
Web Developerのダウンロードから実際の使い方を簡単にご紹介します!
気に入ったら、是非使ってみてください。
Web Developerのダウンロード
▼下記URLからダウンロードページに行きます。
【Google Chrome】
ダウンロード
【FireFox】
ダウンロード
Web Developerをダウンロードすると再起動を求められるので、ブラウザを再起動しましょう。
Web Developerの使い方
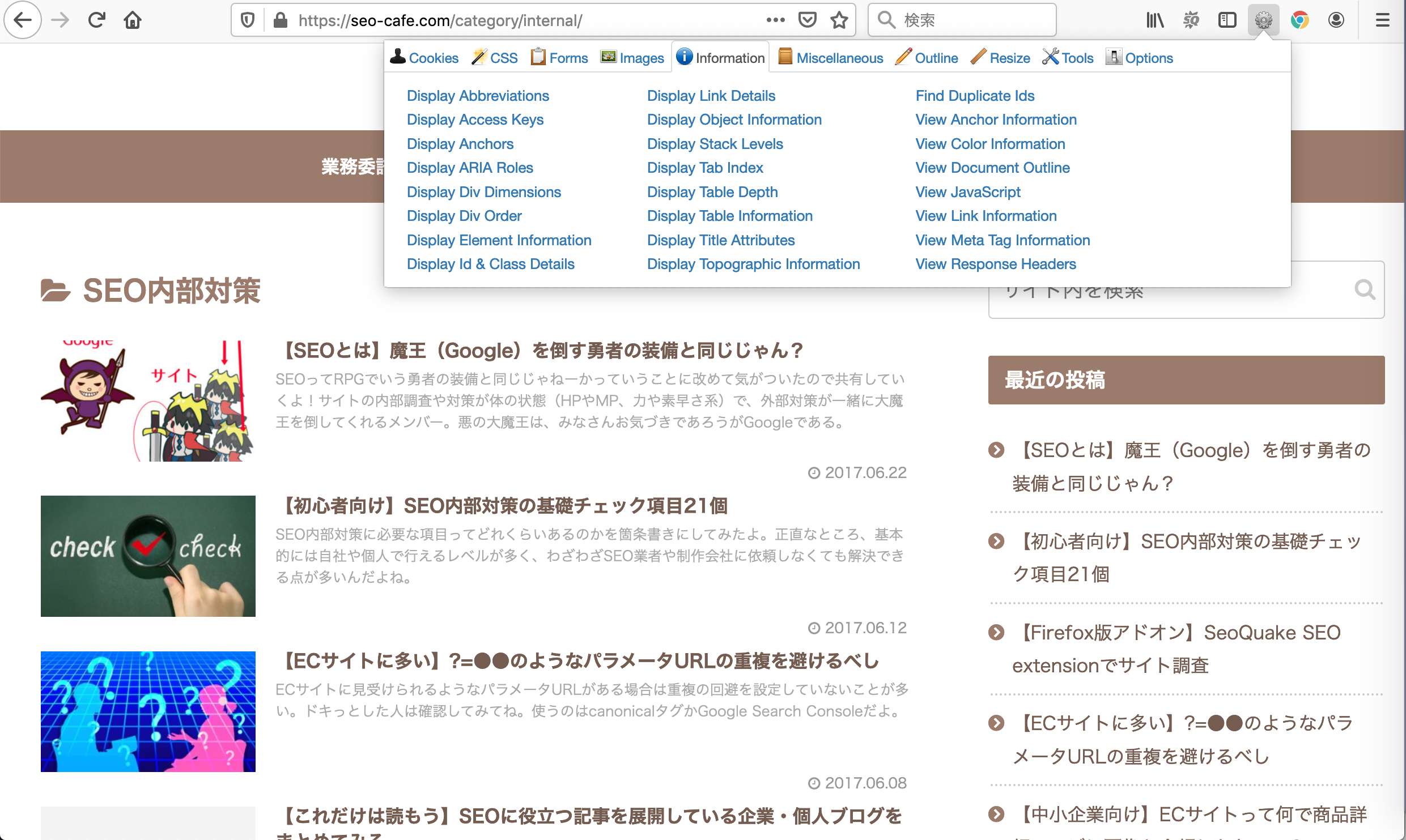
再起動すると、こんな画面になっているはずです!

右上部にある歯車アイコンが「Web Developer」です!
このツールを使うと様々なことが分かりますが、今回は見出しタグについてですね。
見出し(hタグ)を表示する
[ptimeline color=”yellow”]
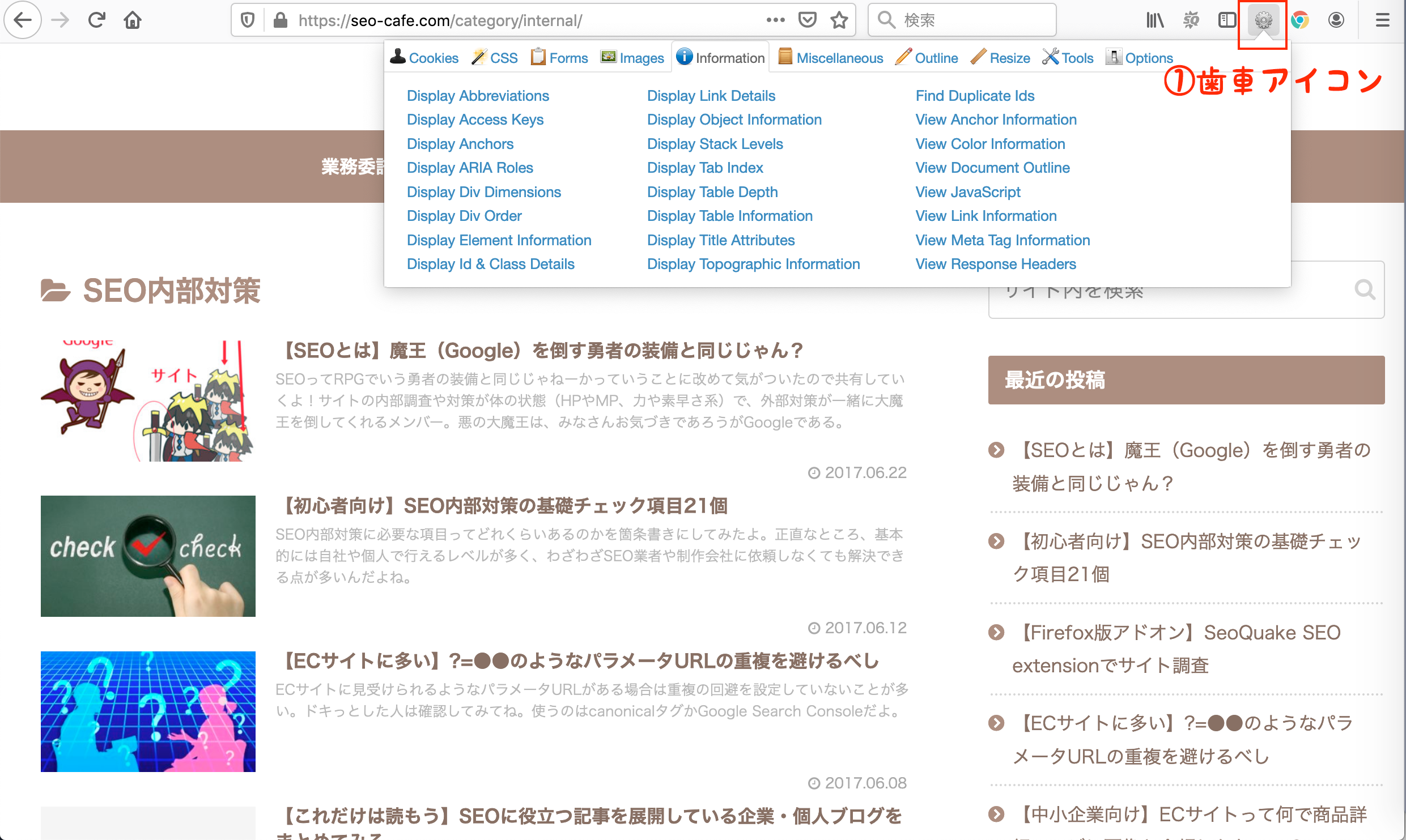
[ti label=”STEP1″ title=”歯車アイコンをクリック”] [/ti]
[/ti]
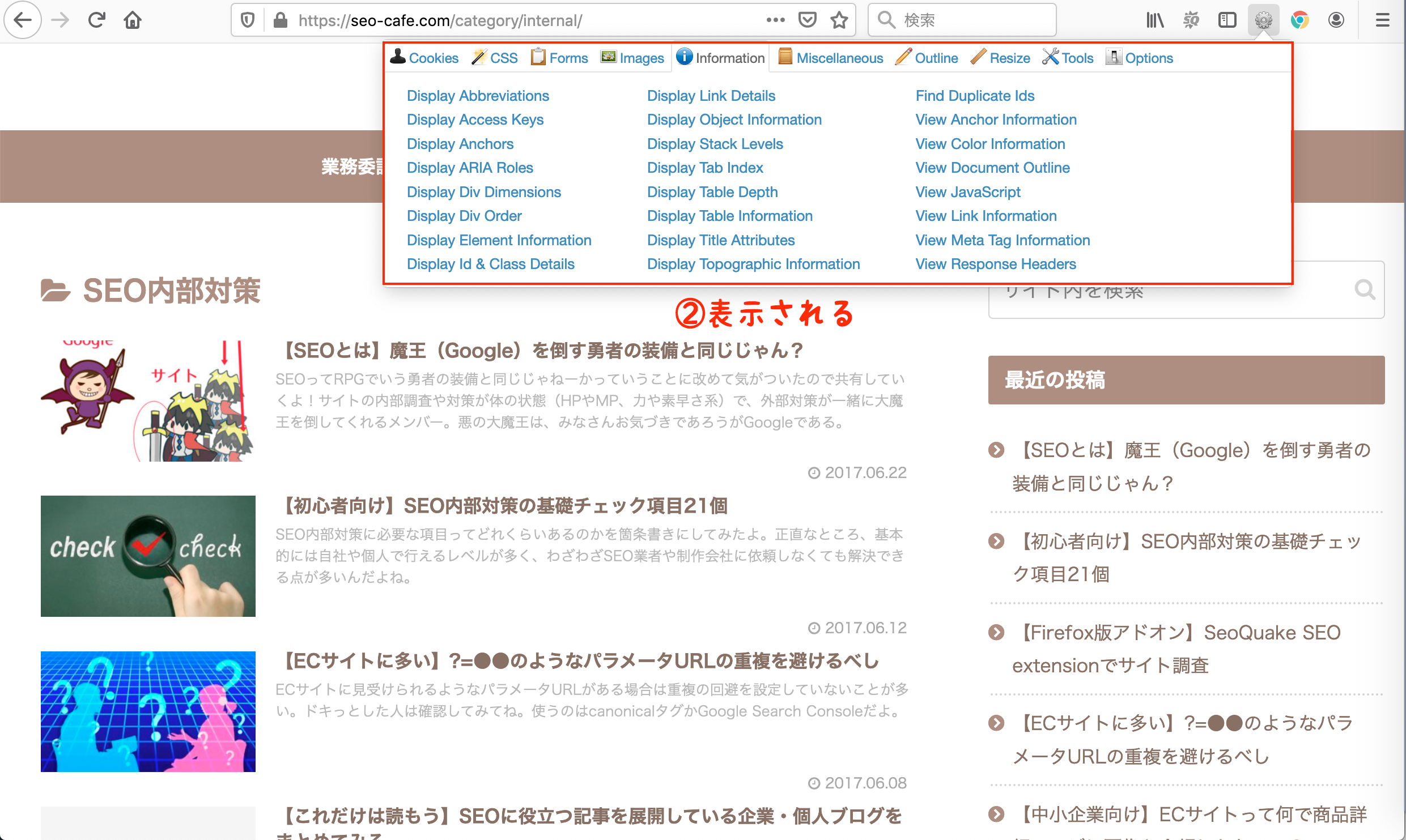
[ti label=”STEP2″ title=”起動する”] [/ti]
[/ti]
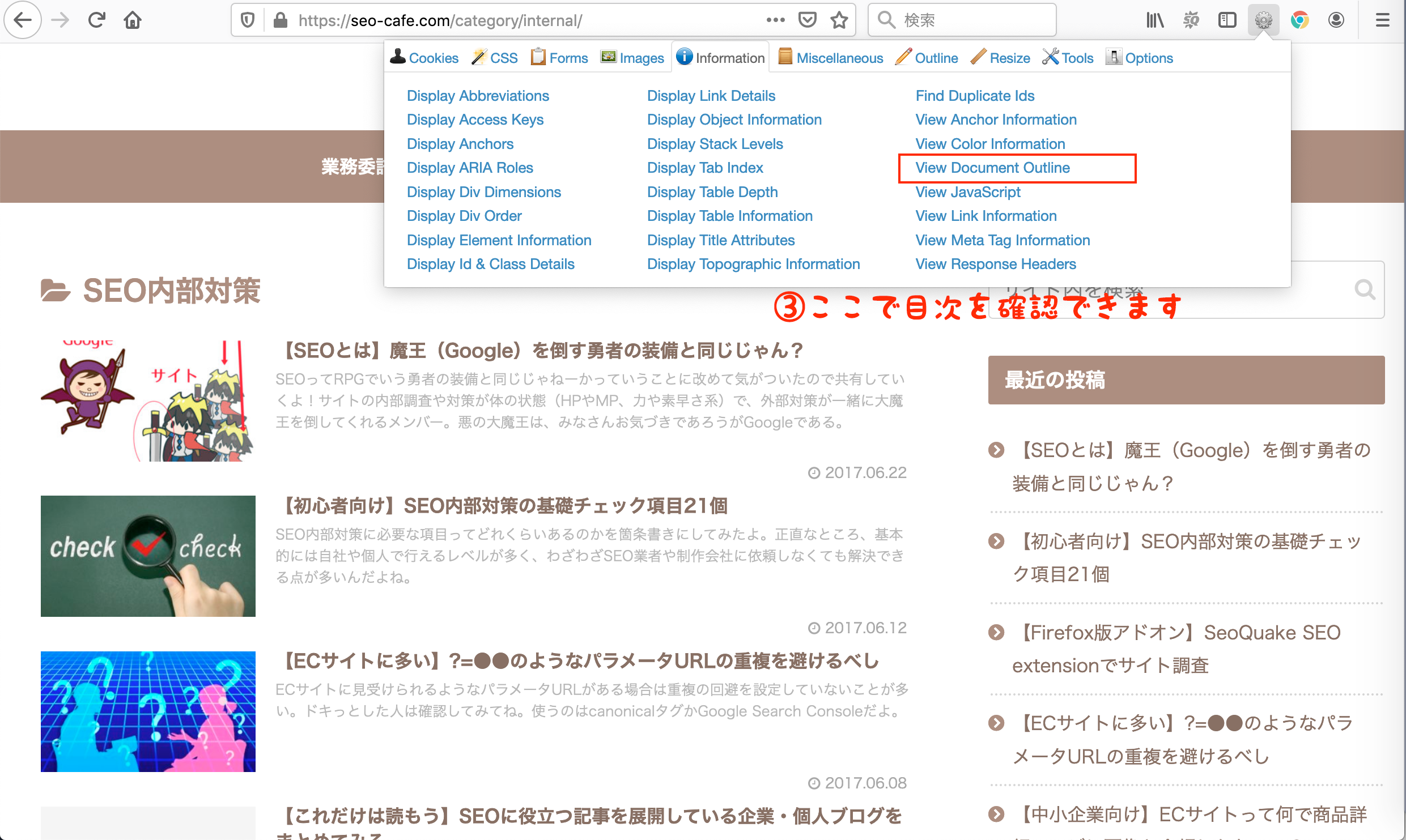
[ti label=”STEP3″ title=”Infomation内view-document-outlineをクリック”] [/ti]
[/ti]
[ti label=”STEP4″ title=”見出しを確認できる”] [/ti]
[/ti]
[/ptimeline]
見出しタグが設定されている場所のみが羅列した状態で確認できるので、抜け漏れや構造がオカシイと疑問に思える内容を修正すればOKです!
競合サイトや自社の穴をなくすには弱点を潰すのが早いですからね、真似しちゃいましょう!
あ、コンテンツのパクリはご法度ですから。
その他の詳細内容
その他様々な機能がありますが参考として、下記に羅列しておきます。
- Coolieを無効化する
- 画像の非表示
- 画像をalt設定の文字として表示する
- 壊れた画像を表示する
- Divの幅と高さを表示
- フレームを枠で囲う
- h要素を枠で囲う
- CSSを無効化にしてみる
- 入れ子構造を視覚的に表示
- id属性とclass属性を表示
これだけではなく用途に応じて様々なことが分かります!
まとめ
見出しに設定している内容は、「目次」を設けている場合はそちらでも確認できますね。
ただし、見出しに画像を設定している場合はaltに設定している内容を拾ってこれません。
「Web Developer」の見出し確認であれば、altに設定している内容は(●●)として表示されます。
設定し忘れ・・・なんてこともあるので一度確認してみてください。