ネットでデータ通信をする際に暗号化することを推奨するとGoogleが発表してから随分とSSL化が普及しているな〜と感じています。
ましてや、Googleはは2019年12月リリース予定のChrome79から段階的に混合コンテンツをブロックしていくと発表しています。
混合コンテンツとは、通信が暗号化されているhttpsのページ内に、通信が暗号化されていないhttpへの記述(画像、動画、スクリプトなど)が読み込まれている状態を指します。
SSL証明書を取って、『よし、SSL化したから安全だ!SEOとしての側面もある程度大丈夫だろう!』と油断していると思わぬ自体に遭遇します。
意外に気がついていない人が多いみたいだから、SSL化(httpsに対応)している!と思ったら振り返ってね。
そして、すぐこの記事に戻ってこれるようにブックマークしておいてね(笑)
SSL化したのに、実はSSLになっていないページがある?!
せっかくだったら完璧な状態にして全ページを暗号化するようにしたいものですね。
でも・・・
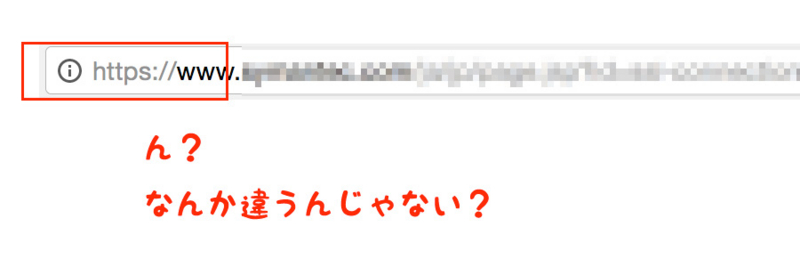
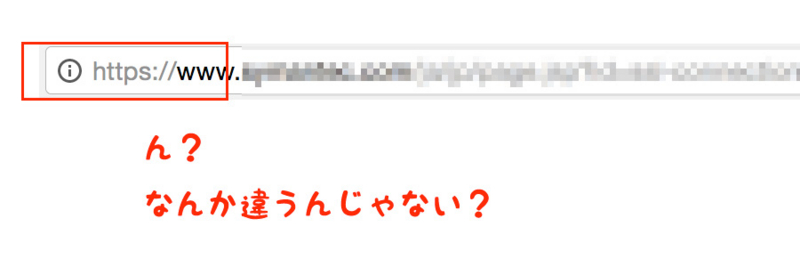
こんな状況になっていたら注意が必要かも。

何がおかしいか分かりますか?
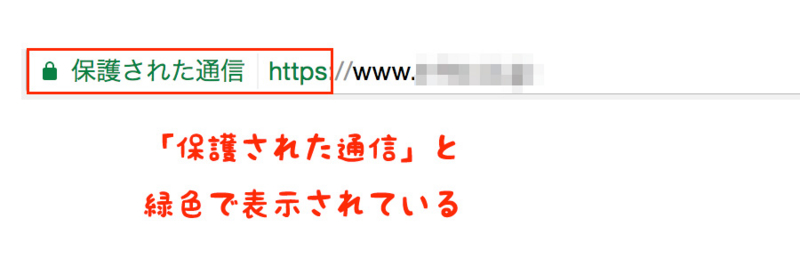
ちなみに正常だと、こうなります。

違いは、
https://~と表示されているのに、暗号化されている通信ですよと緑色で表示されているかいないかです。
緑色で表示されていないとそのページは暗号化通信されていないということになります。
SSL通信とは
SSL通信とは、WebサーバーとWebブラウザー間における送受信データを暗号化する方法です。
個人情報の保護という側面から、機密性の高いクレジットカードといった情報をデータ通信する際には、SSL通信によって暗号化され情報の流出を防いでいたんですね。
個人情報のデータ送受信だけじゃなくWebサイトを単純に閲覧する時にでもセキリュティを高めないと危ないよってGoogleも公表し注意喚起しています。
SSL証明書を取得しただけでは安心できない
SSL証明には「ドメイン認証SSL」「企業実在認証SSL」「強化認証 SSL」という3種類存在しているけど、証明の証である対象ページが適切に対応されていないと元も子もないってこと。
冒頭でも触れましたが、こ〜んな表示がブラウザでされていたら、そのページはSSL(暗号)化されていないってことになっちゃう。

費用をかけてSSL証明を取得したのだから、避けたい事象だわ!
SSL証明が該当ページに反映されない理由
URLの羅列が1文字でも違えばGoogleは違うURLと判断することは、有名な話ね!
test.com/index.htmlとtest.com
や
http://www.test.comと
https://www.test.comは別々のURLと判断されちゃう。
それがたった一文字「s」があるかどうかでさえも!!
でも、
https://www.test.comと
URLは表示されているのになぜ暗号化されていないのでしょうか??
それは・・・
ソースコード上の画像やJSファイルに、
http://パスが記載されているからです。
リンクURLは外部サイトへのリンクということもあるから「今のところ」スルーされているけど、自社サイトに使用している画像パスやJSパスが
http://パスのように、『sなしリンク』が設定しているとSSL化されないのです。
TOPページだけ見て、緑色のSSL(暗号)化されていると思っても一部の下層ページでSSL(暗号)化されていない場合もあるから注意が必要です!
対処方法
Google Chromeであれば、調べたいページを開いた状態で右クリックすると「検証」という項目があるから、それをクリックします。
【Ctrl+Shift+I(MacではCommand + Option + I)】というショートカットキーや【F12】キーで開くことができるよ
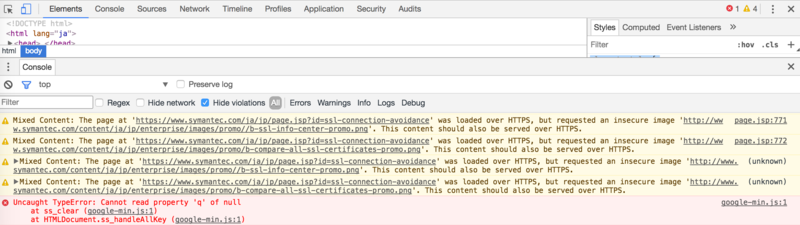
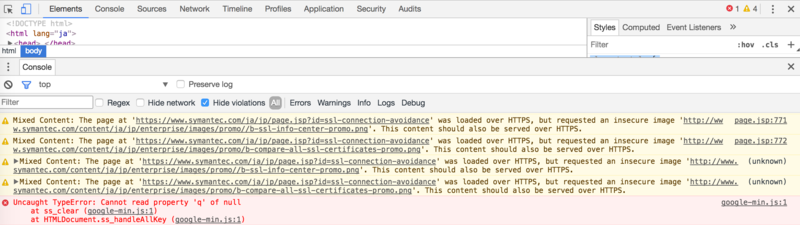
開いたら、右のほうに黄色い三角マークがあるからそこをクリック。

三角マークの右に出てる内容がエラー項目の可能性が高いファイルが検出されるから、これまたクリックすると詳細が表示されます。

ここに
http://パスがあったら、該当箇所を
https://パスに変更すればOK!
http://パスではなく
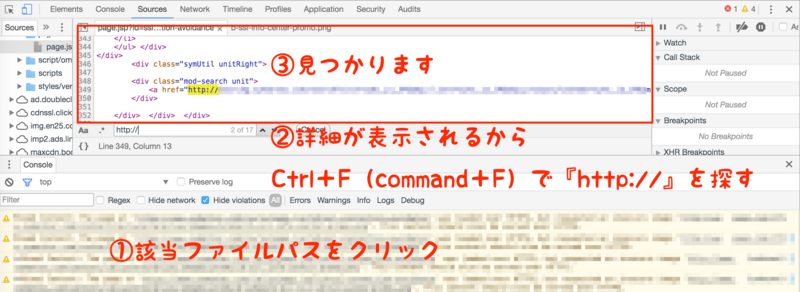
https://パスしか表示されていなかったら、そのパスをクリックしちゃいましょ〜
そうするとパスの詳細が上に表示されます。
【Ctrl+F(MacではCommand + F)】で『http://』と検索すれば見つかるってわけ!

パスを更新すれば正常に表示されるはず!
まとめ
URLの正規化を行っていなく
http://URLや
https://URLの両方がソースコードに存在する場合は、
Googleがクロールできてしまうので同じサイトが2つあると認識しちゃうから注意してみてね!